Java ist eine vielseitige und weit verbreitete Programmiersprache zur Entwicklung verschiedener Anwendungen. Eine häufige Herausforderung, der sich Entwickler gegenübersehen, besteht darin, große Datensätze zu verarbeiten, die nicht komplett im Speicher geladen werden können. Hier kommt die Paginierung ins Spiel. Paginierung ist eine Technik, die einen großen Datensatz in kleinere, verwaltbare Seiten aufteilt, um effiziente Datennavigation und -abruf zu ermöglichen. Egal, ob Sie ein erfahrener Java-Entwickler sind oder ein Anfänger, der seine technischen Fähigkeiten verbessern möchte, dieser Artikel wird Ihnen das Wissen vermitteln, um Paginierung effektiv in Ihren Java-Anwendungen umzusetzen.
Paginierung beinhaltet die Aufteilung eines umfangreichen Datensatzes in mehrere Seiten, um die Navigation zwischen ihnen zu erleichtern. Diese Herangehensweise bietet dem Benutzer mehrere Vorteile:
- Anstelle einer gesamten ungeordneten Liste auf einer einzigen überwältigenden Seite zeigt die Paginierung zunächst nur den relevantesten Abschnitt der Elemente an, wodurch die kognitive Überlastung reduziert wird.
- Wesentliche Informationen wie die Gesamtanzahl der Seiten, die aktuelle Seite und eine hervorgehobene Historie der zuvor besuchten Seiten erhöhen das Bewusstsein des Benutzers und seine Orientierung innerhalb der Daten.
- Bequeme Steuerelemente wie Schaltflächen, um schnell zur vorherigen, nächsten, ersten und letzten Seite zu navigieren, erhöhen die Effizienz erheblich und sparen wertvolle Zeit.
Seitenstruktur für Paginierung
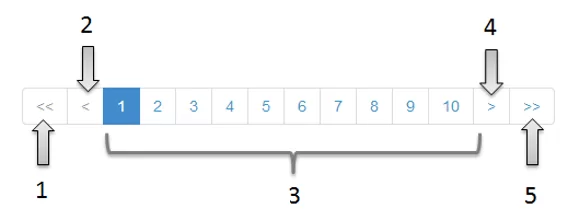
Das folgende Diagramm erläutert die Struktur der Paginierung, die in jeder Java-Anwendung verwendet wird.
1. Diese Schaltfläche oder dieser Link führt zur ersten Seite.
2. Diese Schaltfläche oder dieser Link führt zur vorherigen Seite.
3. Diese Schaltfläche oder dieser Link führt zur angegebenen Seite.
4. Diese Schaltfläche oder dieser Link führt zur nächsten Seite.
5. Diese Schaltfläche oder dieser Link führt zur letzten Seite.
Paging vs. Paginierung
Die Begriffe „Paging“ und „Pagination“ werden austauschbar verwendet, haben jedoch unterschiedliche Bedeutungen.
Paging: bezieht sich auf den Prozess des Laden einer Seite von Elementen nach der anderen aus einer Datenbank, hauptsächlich um Ressourcen zu schonen.
Paginierung: ist ein UI-Element, das eine Abfolge von Seitenzahlen präsentiert und dem Benutzer ermöglicht, auszuwählen, welche Seite als nächstes geladen werden soll. Es erleichtert die Benutzerinteraktion und die Navigation durch den Inhalt.
Serverseitige Paginierung vs. Clientseitige Paginierung
Während Ihrer Projekte können Sie Situationen erleben, in denen Sie Daten in Portionen abrufen müssen. Die unmittelbare Herausforderung besteht darin, mit Paginierung, Sortierung und Filterung umzugehen. An diesem Punkt beginnen Sie zu überlegen, ob es vorteilhafter ist, alles auf der Serverseite zu verwalten oder eine clientseitige Handhabung zu wählen. Es gibt jedoch keinen definitiven Gewinner zwischen den beiden Ansätzen, und es gibt auch keine strikt richtige oder falsche Methode. Der beste Handlungsweg hängt von Ihren Prioritäten und der Größe des Datensatzes ab.
Serverseitige Paginierung
- Großer Datensatz
- Schneller initiales Laden der Seite
- Komplexere Geschäftslogik für die Ansicht
Clientseitige Paginierung
- Kleiner Datensatz
- Schnelleres Laden der nachfolgenden Seiten
- Einfachere Geschäftslogik
Paginierungstechniken
Unter den verschiedenen Paginierungstechniken sind zwei gängige Ansätze wie folgt:
- Offset-basierte Paginierung: Diese Methode beinhaltet die Angabe der Seitennummer und der Anzahl der Elemente pro Seite (Seitengröße). Durch die Verwendung von Offset- und Limit-Werten ruft die Datenbankabfrage ein bestimmtes Segment der Daten ab. Die offsetbasierte Paginierung eignet sich gut für Datensätze, die selten geändert werden.
- Keyset-Paginierung: Bei diesem Ansatz werden eindeutige Schlüsselwerte wie IDs oder Zeitstempel verwendet, um die nachfolgenden und vorherigen Seiten zu bestimmen. Dies beseitigt die Notwendigkeit von Offset-Werten und verbessert die Verarbeitungsgeschwindigkeit, insbesondere bei großen Datensätzen oder Daten, die häufig geändert werden.
Clientseitige Paginierung in Angular
Sowohl serverseitige Paginierung als auch clientseitige Paginierung bieten deutliche Vor- und Nachteile. Die Wahl zwischen ihnen hängt von mehreren Faktoren ab, darunter Datenvolumen, Benutzererfahrung, Leistungsüberlegungen und den einzigartigen Anforderungen Ihrer Anwendung. Hier ist ein Vergleich von serverseitiger und clientseitiger Paginierung im Kontext von Angular:
Serverseitige Paginierung
- Serverseitige Paginierung erweist sich als effizienter im Umgang mit umfangreichen Datensätzen, da sie ausschließlich die benötigten Daten vom Server abruft. Dies minimiert die anfängliche Ladezeit und den Netzwerkverkehr.
- In Bezug auf die Leistung wird die serverseitige Paginierung häufig beschleunigt, da der Server die Paginierungslogik verwaltet und nur angeforderte Daten überträgt, insbesondere bei einer großen Anzahl von Datensätzen.
- Skalierbarkeit ist eine Stärke der serverseitigen Paginierung. Da die Anwendung nicht den gesamten Datensatz in den Speicher laden muss, eignet sie sich für Szenarien mit großen Datenmengen.
- Hinsichtlich der Suchmaschinenoptimierung (SEO) hat die serverseitige Paginierung die Nase vorn. Suchmaschinencrawler können Paginierungslinks verfolgen und separate Inhaltsseiten indexieren, was die Auffindbarkeit verbessert.
- Die Sicherheit wird durch sensiblere Daten auf dem Server erhöht, was das Risiko einer unbeabsichtigten Datenexposition verringert.
- Die serverseitige Paginierung ermöglicht komplexe Abfragen, Sortierungen und Filterungen auf Seiten des Servers und nutzt die Fähigkeiten der Datenbank.
Clientseitige Paginierung
- Die clientseitige Paginierung weist beschleunigte anfängliche Ladezeiten auf, insbesondere für kleinere Datensätze, da der gesamte Datensatz zu Beginn geladen wird. Dadurch entfällt die Notwendigkeit wiederholter Serveranfragen.
- In Bezug auf die Benutzererfahrung (UX) bietet die clientseitige Paginierung eine reibungslosere Interaktionsreise, da das Navigieren zwischen den Seiten keine Serveranfragen erfordert und zu schnelleren Benutzerinteraktionen führt.
- Der Offline-Zugriff ist ein Vorteil der clientseitigen Paginierung. Sobald die Daten geladen sind, können Benutzer auch ohne aktive Internetverbindung durch die Seiten navigieren.
- Entwicklern wird eine erhöhte Kontrolle über die Paginierungslogik und das Erscheinungsbild ermöglicht, was eine umfassende Anpassung und Flexibilität der Benutzeroberfläche ermöglicht.
- Die Implementierung der clientseitigen Paginierung ist durch Einfachheit gekennzeichnet, da sie serverseitige Anpassungen umgeht. Sie eignet sich besonders für kleinere Anwendungen mit begrenzten Datensätzen.
- Es ist jedoch wichtig zu beachten, dass die clientseitige Paginierung zu einer geringeren Serverbelastung führen kann. Dies ist in vielerlei Hinsicht vorteilhaft, kann aber zu einer Einschränkung werden, wenn es um große Datensätze geht.
Wie implementiert man clientseitige Paginierung in Angular?
In diesem Beispiel zeige ich, wie man clientseitige Paginierung mithilfe eines einfachen Arrays von Elementen umsetzt. Wir gehen davon aus, dass Sie bereits ein Angular-Projekt eingerichtet haben.
● Erstellen Sie eine neue Angular-Komponente
Führen Sie den folgenden Befehl aus, um eine neue Komponente mit dem Namen „pagination“ zu generieren.
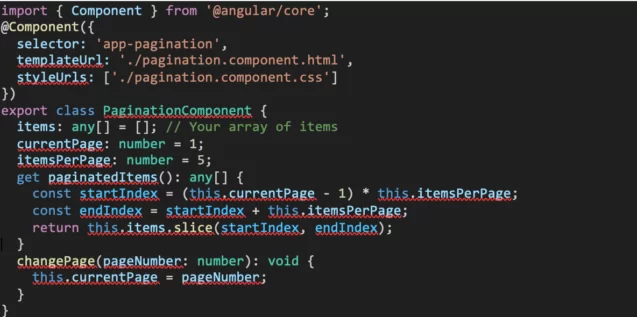
● Ändern Sie die Datei pagination.component.ts
Öffnen Sie die Datei pagination.component.ts und fügen Sie den folgenden Code hinzu.
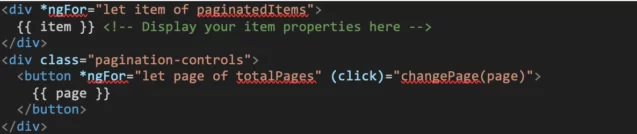
● Ändern Sie die Datei pagination.component.html
Öffnen Sie die Datei pagination.component.html und fügen Sie den folgenden Code hinzu.
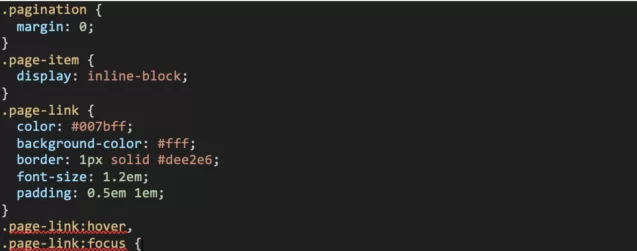
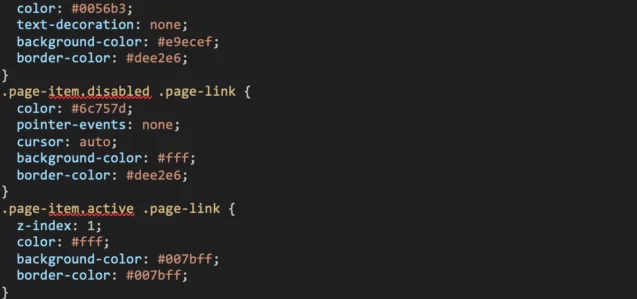
● Ändern Sie die Datei pagination.component.css
Sie können das Styling der Paginierungssteuerelemente in der Datei pagination.component.css anpassen. Hier ist ein Beispiel, wie die Styles aussehen könnten.
● Verwenden Sie das PaginationComponent in Ihrer App
Öffnen Sie die Datei app.component.html und fügen Sie den folgenden Code hinzu, um das PaginationComponent zu verwenden.
Sie haben erfolgreich ein grundlegendes clientseitiges Paginierungssystem in Angular eingerichtet, indem Sie ein Array von Elementen verwendet haben. Das PaginationComponent zeigt eine festgelegte Anzahl von Elementen auf jeder Seite an und ermöglicht den Benutzern, mithilfe der bereitgestellten Paginierungssteuerelemente nahtlos zwischen den Seiten zu navigieren.
Paging mit Spring Boot
Die Implementierung der Paginierung in einer Spring Boot-Anwendung beinhaltet in der Regel die Verwendung von Spring Data JPA, um mit der Datenbank zu interagieren und paginierte Ergebnisse zurückzugeben. Hier ist eine schrittweise Anleitung zur Implementierung der Paginierung in Spring Boot:
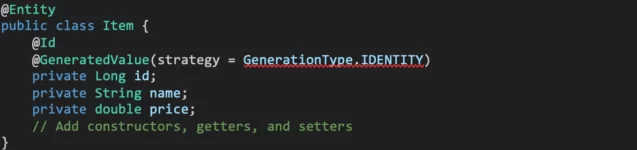
1.Erstellen Sie eine Entity-Klasse, die Ihre Daten repräsentiert:
2.Erstellen Sie ein Spring Data JPA-Repository für die Entity:
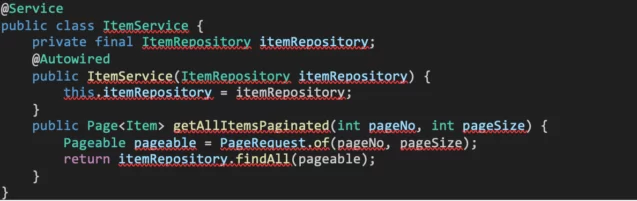
3.Erstellen Sie eine Service-Klasse zur Handhabung der Paginierung:
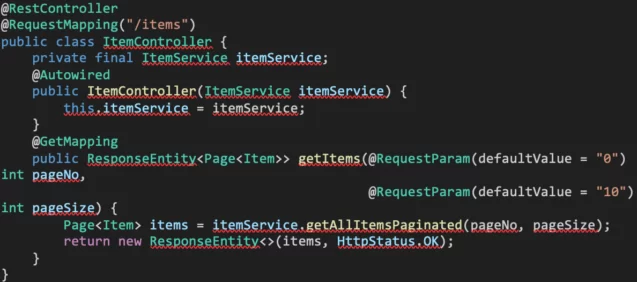
4.Erstellen Sie einen REST Controller, um die paginierten Daten freizugeben:
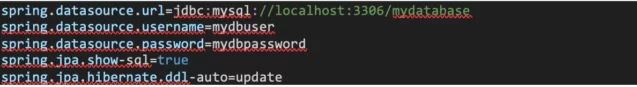
5.Konfigurieren Sie die application.properties (oder application.yml)-Datei, um eine Verbindung zur Datenbank herzustellen:
Fazit
Paginierung ist eine grundlegende Technik, um große Datensätze effizient zu verwalten. Dieser umfassende Leitfaden hat Sie mit dem Wissen und den technischen Fähigkeiten ausgestattet, um Paginierung in Java effektiv umzusetzen. Durch das Verständnis der verschiedenen Paginierungsstrategien und bewährten Verfahren können Sie die Leistung Ihrer Java-Anwendungen optimieren und eine nahtlose Benutzererfahrung bieten.
Denken Sie daran, dass jede Anwendung individuelle Anforderungen haben kann. Sie können die Paginierungsansätze frei an Ihre spezifischen Anwendungsfälle anpassen. Mit dem aus diesem Leitfaden gewonnenen Wissen können Sie selbstbewusst große Datensätze in Ihren Java-Projekten handhaben und zur Gesamtleistung und zum Erfolg Ihrer Anwendungen beitragen.