Der Bedarf an skalierbaren und wartbaren Anwendungen hat zur Entstehung von Micro-Frontends geführt. Dieser Architekturstil erweitert das Konzept von Microservices vom Backend bis zum Frontend und ermöglicht es verschiedenen Teams, Teile der Anwendung unabhängig voneinander zu entwickeln, bereitzustellen und zu skalieren. Angular eignet sich mit seinem robusten Framework und seinem modularen Ansatz gut für den Aufbau von Micro Frontends. In diesem Artikel erfahren Sie, wie Sie modulare Frontend Entwicklung mit Angular innerhalb einer Micro Frontend Architektur entwerfen und erstellen.
Micro Frontends verstehen
Micro Frontends zerlegen eine Webanwendung in kleinere, besser verwaltbare Teile, von denen jedes unabhängig entwickelt und bereitgestellt werden kann. Dieser Ansatz bietet mehrere Vorteile:
1. Unabhängige Bereitstellung: Teams können Updates für ihr spezifisches Micro-Frontend bereitstellen, ohne die gesamte Anwendung zu beeinträchtigen.
2. Skalierbarkeit: Jedes Micro Frontend kann individuell auf seine spezifischen Anforderungen skaliert werden.
3. Teamautonomie: Teams können unabhängig an verschiedenen Micro Frontends arbeiten, was zu einer erhöhten Produktivität und schnelleren Entwicklungszyklen führt.
4. Technologieunabhängig: Verschiedene Micro Frontends können mit verschiedenen Technologien erstellt werden, sodass Teams das beste Tool für den Job auswählen können.
Micro Frontend Architektur mit Angular
Die eckige modulare Architektur macht es zu einem hervorragenden Kandidaten für Micro Frontends. Hier sind die Schritte zum Erstellen und Erstellen von Micro Frontends mit Angular:
1. Definieren Sie die Grenzen des Micro Frontends
Der erste Schritt besteht darin, die verschiedenen Teile der Anwendung zu identifizieren, die in separate Micro-Frontends aufgeteilt werden können. Diese Grenzen können auf verschiedenen Kriterien basieren, z. B. Geschäftsdomänen, Benutzerreisen oder technischen Ebenen. Beispielsweise könnte eine E-Commerce-Anwendung Micro-Frontends für den Produktkatalog, den Warenkorb und das Benutzerprofil enthalten.
2. Wählen Sie eine Kompositionsmethode
Mikro-Frontends können auf verschiedene Arten zusammengesetzt werden, z. B. serverseitige Komposition, clientseitige Komposition oder Verwendung eines iframe-basierten Ansatzes. Jede Methode hat ihre Vor- und Nachteile:
- Serverseitige Komposition: Der Server setzt die Micro Frontends zu einer einzigen HTML-Seite zusammen. Dieser Ansatz bietet eine bessere Leistung, kann jedoch komplexer zu implementieren sein.
- Clientseitige Zusammensetzung: Der Client stellt die Micro Frontends dynamisch zusammen. Diese Methode ist flexibler und einfacher zu implementieren, kann jedoch zu einer schlechten Leistung führen.
- Iframe-basierte Komposition: Jedes Micro-Frontend wird in einen Iframe geladen. Dieser Ansatz gewährleistet eine starke Isolation, kann jedoch zu einer schlechten Benutzererfahrung führen.
Bei der Angular Entwicklung wird die clientseitige Komposition aufgrund ihrer Flexibilität und einfachen Integration häufig bevorzugt.
3. Implementieren Sie Winkelmodule für jedes Micro Frontend
Jedes Micro Frontend sollte als Winkelmodul implementiert sein. Angular-Module ermöglichen es Ihnen, den Code für jeden Teil der Anwendung effizient zu kapseln und zu verwalten. Hier ist ein einfaches Beispiel:
In diesem Beispiel kapselt das `ProductModule‘ alle Komponenten, Dienste und Routen ein, die sich auf die Produktfunktionalität beziehen.
4. Routing für Micro Frontends konfigurieren
Routing ist in der Micro-Frontend Architektur von entscheidender Bedeutung. Jedes Micro-Frontend sollte sein eigenes Routing verwalten, aber Sie benötigen einen Router der obersten Ebene, um alle Micro-Frontends zu integrieren. Sie können dies mit der Lazy-Loading-Funktion von Angularjs erreichen:
In diesem Setup definiert das ‚AppRoutingModule‘ die Routen der obersten Ebene und lädt jedes Micro-Frontend-Modul verzögert.
5. Sicherstellung der Inter-Miсro Frontend Kommunikation
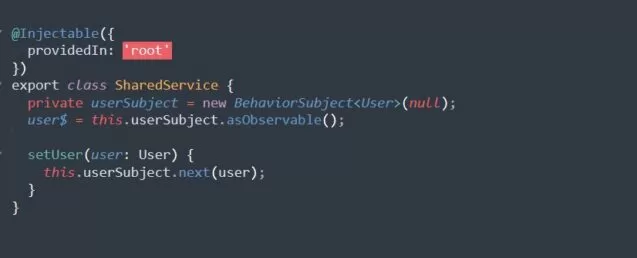
Micro-Frontends müssen miteinander kommunizieren, insbesondere beim Austausch von Daten oder Status. Dies kann über Shared Services oder eine globale Statusverwaltungslösung wie Gnrh verwaltet werden:
Der ‚SharedService‘ kann in jedes Micro-Front-End-Modul implementiert werden, sodass Daten nahtlos ausgetauscht werden können.
6. Unabhängige Bereitstellung
Jedes Mikro-Frontend sollte über eine eigene CI / CD-Pipeline verfügen, die eine unabhängige Bereitstellung ermöglicht. Dieses Setup stellt sicher, dass Teams Updates für ihre Miсro Frontends bereitstellen können, ohne andere zu beeinträchtigen. Tools wie Docker, Kubernetes und CI / CD-Plattformen wie Jenkins oder GitHub Actions können diesen Prozess erleichtern.
E-Commerce Anwendungsbeispiel
Schritt 1: Angular-Projekte einrichten
Erstellen Sie mehrere Angular-Projekte für verschiedene Miсro Frontends. In diesem Beispiel erstellen wir drei Angular-Anwendungen: `auth-app`, `product-app` und `cart-app`.
Schritt 2: Konfigurieren des Modulverbunds
Verwenden Sie den Modulverbund von Webpack, um Miсro Frontends zu ermöglichen, andere Miсro Frontends dynamisch zu laden.
In der ‚Auth-App‘ (Authentifizierungs-Mikro-Frontend):
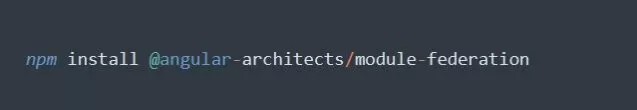
1) Installieren Sie das Modul Federation Plugin:
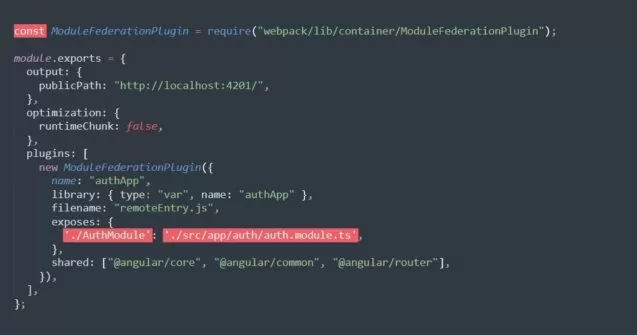
2) Modulverbund konfigurieren:
Im `webpack.config.js`:
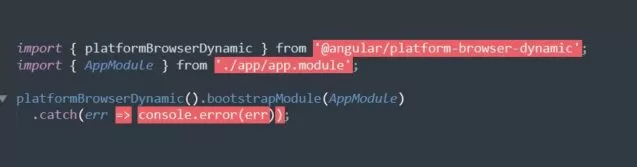
3) Bootstrap- und Expose-Modul:
In `main.ts`:
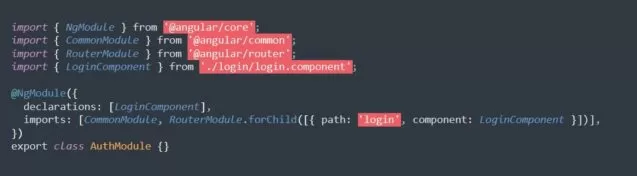
In `auth.module.ts`:
In `product-app` und `cart-app`(Mikroschnittstellen von Produkten und Warenkorb):
Befolgen Sie ähnliche Schritte wie in `auth-app`, ändern Sie jedoch die Konfiguration des `Module Federation Plugin`, um die entsprechenden Module bereitzustellen.
Schritt 3: Host-Anwendung konfigurieren
Erstellen Sie eine Host-Anwendung, die die Micro-Frontends integriert.
1) Installieren Sie das Modul Federation Plugin:
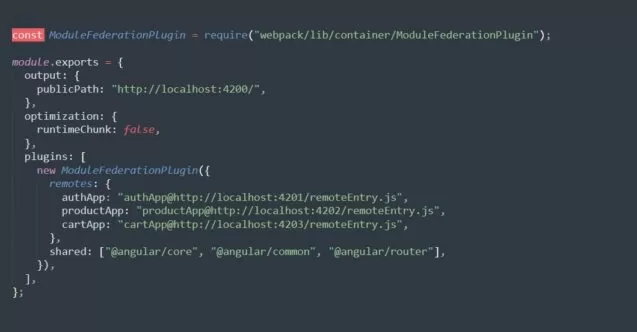
2) Konfigurieren Sie den Modulverbund im Host:
Im `webpack.config.js`:
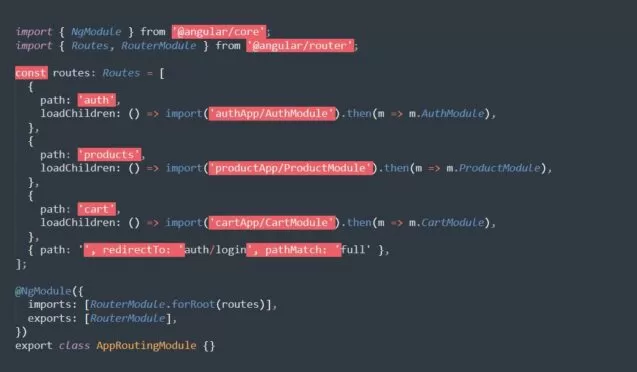
3) Remote-Module laden:
Im `app-routing.module.ts`:
Schritt 4: Implementieren von Shared State Management
Verwenden Sie eine Shared-State-Management-Lösung wie Gnrh, um den globalen Status über Mikroschnittstellen hinweg zu verwalten.
1) Installieren Sie NgRx:
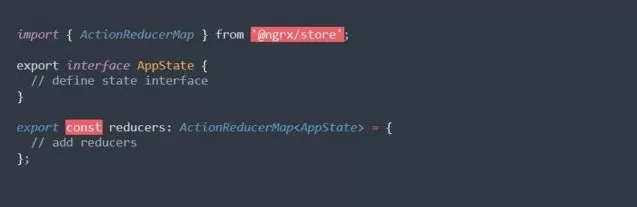
2) Konfigurieren Sie den globalen Status:
Erstellen Sie eine gemeinsam genutzte Bibliothek für die Statusverwaltung und importieren Sie sie in jedes Micro-Frontend.
Integrieren Sie in jedes Micro-Frontend das Statusverwaltungs-Setup, indem Sie das Modul Shared State importieren.
Fazit
Wenn Sie diese erweiterten Schritte ausführen, können Sie modulare Front-End-Anwendungen mit Angular in einer Micro-Frontend Architektur entwerfen und erstellen. Dieser Ansatz ermöglicht eine unabhängige Bereitstellung und Skalierbarkeit, sodass Teams Teile der Anwendung selbst entwickeln, bereitstellen und skalieren können. Dieses Setup verbessert nicht nur die Produktivität, sondern sorgt auch für eine wartbarere und skalierbarere Anwendungsstruktur. Wenn Sie die Hilfe von Experten bei der individuellen Entwicklung von Anwendungen benötigen, kontaktieren Sie uns.
Lesen Sie weitere Artikel, die für Sie interessant sein können:
- Eine Spring Boot Anwendung Mit Microservices-Überwachung Entwickeln
- Entwicklung Einer Spring-Boot-Anwendung Mit Elasticsearch-Integration
- Entwicklung Einer Spring Boot-Anwendung Mit WebSockets Und SockJS