NgRx ist eine leistungsstarke Bibliothek zur Zustandsverwaltung für Angular-Anwendungen, inspiriert vom Redux-Muster. Sie bietet ein robustes Framework für die Verwaltung des Anwendungsstatus auf vorhersehbare und testbare Weise. In diesem Artikel werden wir fortgeschrittene Techniken für die Verwaltung des Anwendungszustands, die Behandlung von Seiteneffekten und die Verwaltung asynchroner Datenflüsse mit NgRx untersuchen.
Einführung in NgRx
NgRx nutzt die Leistungsfähigkeit von RxJS, um eine reaktive Zustandsverwaltung für Angular-Anwendungen bereitzustellen. Es folgt dem Redux-Muster, das drei Kernprinzipien beinhaltet:
Single Source of Truth: Der Zustand der gesamten Anwendung wird in einem Baum von Objekten in einem einzigen Store gespeichert.
Der Zustand ist schreibgeschützt: Die einzige Möglichkeit, den Zustand zu ändern, besteht darin, eine Aktion zu erstellen, ein Objekt, das beschreibt, was passiert ist.
Änderungen werden mit reinen Funktionen durchgeführt: Um festzulegen, wie der Zustandsbaum mithilfe von Aktionen umgewandelt wird, schreiben Sie reine Reduzierer.
NgRx verstehen: Actions, Effects, Facade, Reducers und Selectors
NgRx vereinfacht den Prozess der Verwaltung des Anwendungszustands in Angular, indem es das reaktive Programmiermodell von RxJS nutzt. Es bietet eine klare und prägnante Möglichkeit, Zustandsänderungen, Nebeneffekte und asynchrone Operationen zu handhaben und stellt sicher, dass der Zustand vorhersehbar und konsistent bleibt.
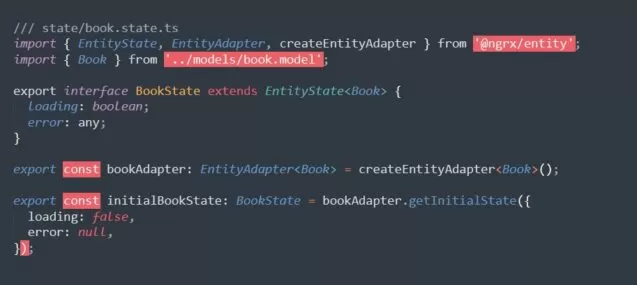
Was ist der NgRx Store?
Der Store ist ein kontrollierter Zustandscontainer, der entwickelt wurde, um performante und konsistente Anwendungen auf Basis von Angular zu schreiben.
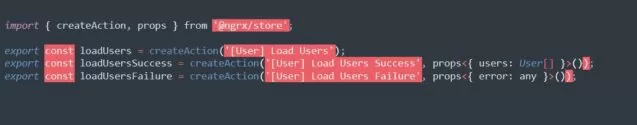
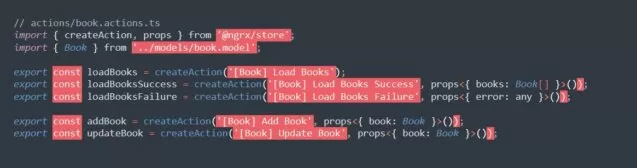
Actions: Was sind Actions?
Actions sind Nutzlasten, die Daten von Ihrer Anwendung zu Ihrem NgRx-Store senden. Sie sind die einzige Informationsquelle für den Store und werden mit der Methode store.dispatch() gesendet.
Warum werden Actions benötigt?
Actions repräsentieren Ereignisse, die innerhalb Ihrer Anwendung auftreten, wie z.B. Benutzerinteraktionen, API-Aufrufe oder andere Ereignisse, die den Zustand ändern müssen. Sie kapseln Informationen darüber, was passiert ist, und dienen als eine Möglichkeit, Zustandsänderungen auf vorhersehbare Weise einzuleiten.
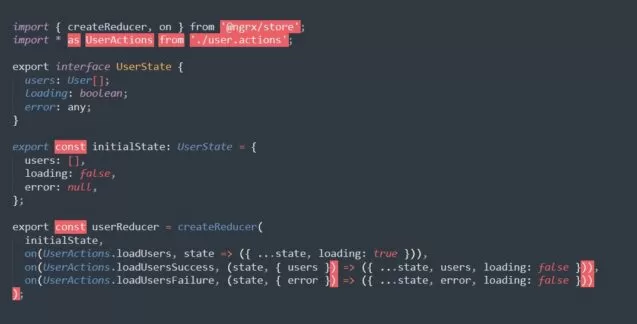
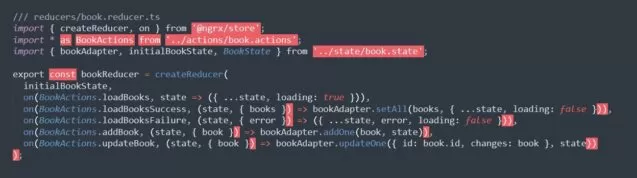
Reducers: Was sind Reducers?
Reducers sind pure Funktionen, die angeben, wie sich der Zustand als Reaktion auf eine Action ändert. Sie nehmen den aktuellen Zustand und die Action als Argumente und geben einen neuen Zustand zurück.
Warum werden Reducers benötigt?
Reducers stellen sicher, dass Zustandstransitionen vorhersehbar und konsistent sind. Sie zentralisieren die Logik zur Handhabung von Zustandsänderungen, was es einfacher macht, die Anwendung zu debuggen und zu warten.
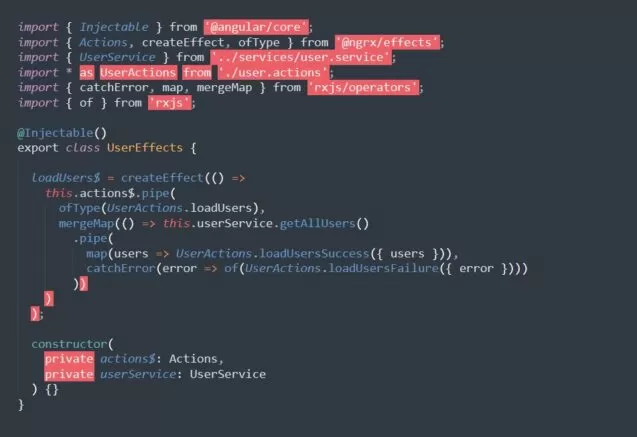
Effects: Was sind Effects?
Effects handhaben Nebeneffekte in Ihrer Anwendung, wie z.B. asynchrone Operationen (z.B. HTTP-Anfragen). Sie lauschen auf spezifische Actions und führen Aufgaben als Reaktion darauf aus und senden je nach Ergebnis neue Actions.
Warum werden Effects benötigt?
Effects isolieren Nebeneffekte von Komponenten und Reducers und halten die Zustandsverwaltungslogik sauber und fokussiert. Sie ermöglichen komplexe asynchrone Arbeitsabläufe auf vorhersehbare Weise.
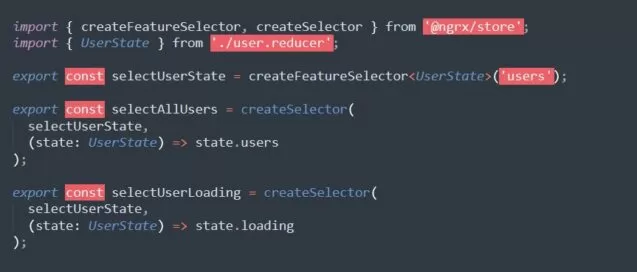
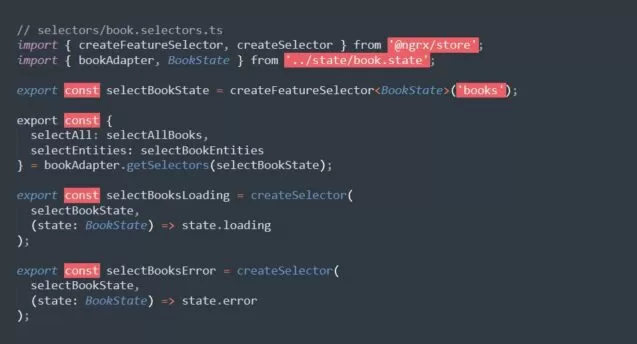
Selectors: Was sind Selectors?
Selectors sind pure Funktionen, die spezifische Teile des Zustands aus einem Store extrahieren. Sie können auch kombiniert werden, um einen komplexeren Zustand zu erstellen.
Warum werden Selectors benötigt?
Selectors kapseln die Logik für den Zugriff auf spezifische Teile des Zustands und fördern Wiederverwendbarkeit und Wartbarkeit. Sie bieten eine Möglichkeit, die Zustandsstruktur von der Komponentenimplementierung zu entkoppeln.
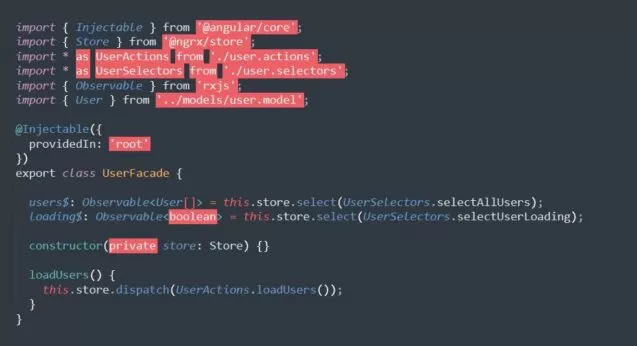
Facade: Was ist eine Facade?
Eine Facade ist eine Abstraktionsebene, die eine vereinfachte Schnittstelle für die Interaktion mit einem Store bietet. Sie kapselt Action-Dispatch und Zustandsauswahl-Logik, wodurch die Komplexität der Komponenten reduziert wird.
Warum wird eine Facade benötigt?
Facades entkoppeln Komponenten vom NgRx-Store und bieten eine sauberere und wartbarere Architektur. Sie erleichtern auch das Unit-Testen von Komponenten, indem sie eine Facade simulieren.
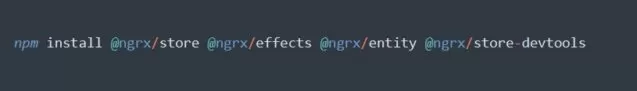
Einrichten von NgRx
Zuerst müssen Sie die erforderlichen NgRx-Pakete installieren:
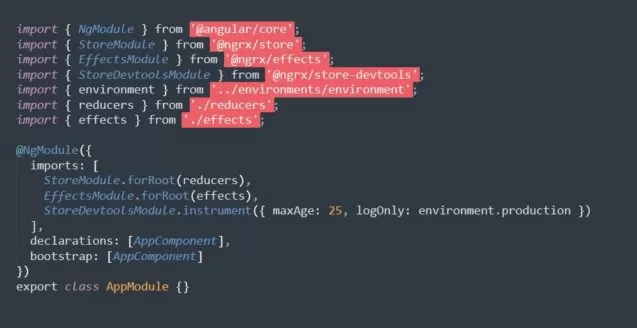
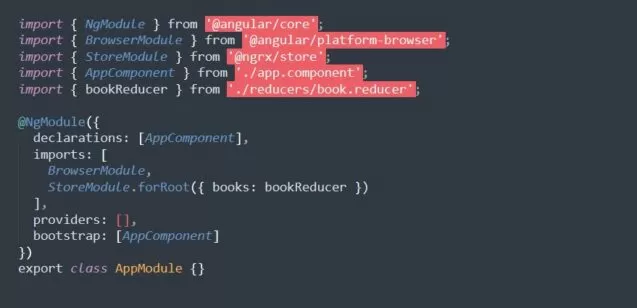
Dann richten Sie den NgRx-Store in Ihrem AppModule ein: