Herausforderungen
Der Kunde unterstützt Unternehmen seit mehr als 25 Jahren bei der Einführung von Microsoft-Software. Im Laufe der Zeit haben sie eine beeindruckende Kundenbasis aufgebaut und viele Daten angesammelt. Das erforderte eine leistungsstarke digitale Plattform, um die Prozesse reibungslos am Laufen zu halten.
Mit diesem Ziel vor Augen versuchte das Unternehmen, eine Plattform mit TypeScript zu entwickeln. Doch sie stellten schnell fest, dass ihre Entwickler alleine keine komplexe Webanwendung wie diese erstellen konnten.
Zu dieser Zeit hatten wir bereits viel Erfahrung mit React und TypeScript. Das war leicht nachzuweisen, und das Unternehmen hat uns schließlich für den Job engagiert.
Lösung
Die frühen Versuche des Unternehmens, eine Anwendung zusammenzustellen, führten zu einer nicht wiederverwendbaren Webseite. Daher musste Elinext die Software von Grund auf entwickeln.
Der Kunde wollte nicht nur eine Einzweckanwendung. Im Wesentlichen wünschten sie sich einen anpassbaren, wiederverwendbaren Kern oder einen Webanwendungsbaukasten.
Allerdings hatte der Kunde am Anfang keine vollständige Vorstellung vom Produkt. Wir mussten Anforderungen zusammenstellen und sie in Produktbeschreibungen entwickeln, an denen wir arbeiten konnten. Der agile Ansatz erwies sich als besonders nützlich. Unser Team führte regelmäßig Gespräche mit dem Kunden, baute das Produkt Stück für Stück auf, sammelte Benutzerfeedback und handelte danach.
Es gab bereits eine solide Backend-Struktur, und unsere Aufgabe war es, ein Frontend mit React zu entwickeln, um damit zu interagieren. Außerdem haben wir ein neues Backend zur Speicherung von Daten entwickelt. Das führte zu drei Hauptkomponenten: Datendienst, Metadienst und Plattformanwendung.
Daten-Service
Der Daten-Service ist eine Backend-Komponente, die für die Speicherung von Daten in MongoDB verantwortlich ist. Ein Administrator kann diesen Service verwenden, um Daten über mehrere Endpunkte zu verwalten. Wir haben ein Benutzerauthentifizierungssystem eingerichtet, um Zugriffsrechte zu überprüfen und nicht autorisierte Benutzer daran zu hindern, Daten zu verwalten.
Die Benutzeroberfläche des Daten-Services unterstützt mehrere Sprachen.
Meta-Service
Mit dem Daten-Service können viele Daten gespeichert werden, aber sie können erst verwendet werden, wenn sie ordnungsgemäß organisiert und angezeigt werden. Deshalb haben wir eine weitere Backend-Komponente eingerichtet: den Meta-Service.
Der Meta-Service enthält Regeln für die Anzeige von Daten, wie Datentypen, Elementfelder, Benutzeraktionen und andere. Er verwendet JSON-Schema, um Daten zu beschreiben.
Eine weitere Aufgabe für diese Komponente sind Integritätsprüfungen. Der Meta-Service validiert Daten, um sicherzustellen, dass sie konsistent und sicher gespeichert werden.
Generische Anwendung
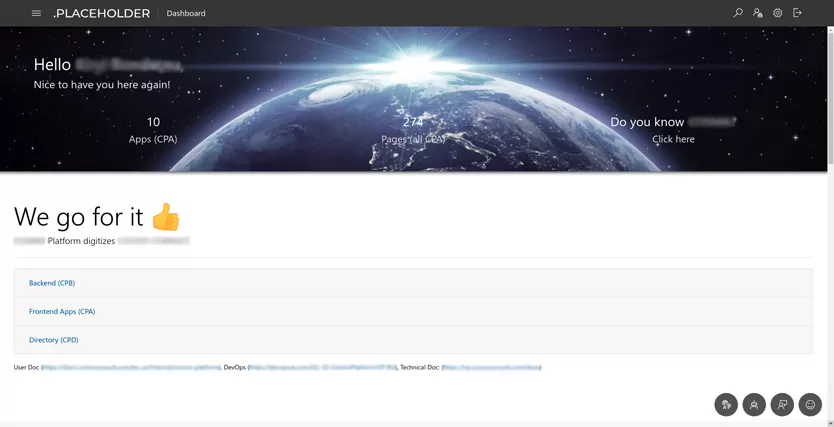
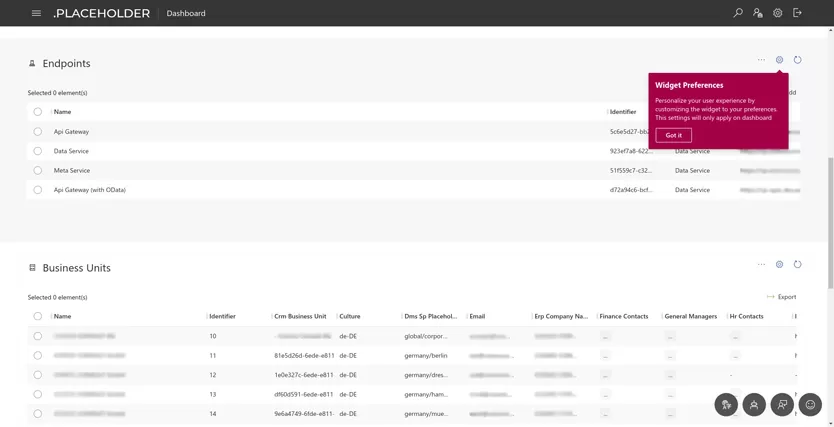
Die von uns entwickelte Frontend-Komponente wird als generische Anwendung bezeichnet. Die Dienste erledigen den Großteil ihrer Arbeit im Hintergrund und sind nur für Systemadministratoren verfügbar, während die Anwendung der reguläre Arbeitsbereich eines Benutzers ist.
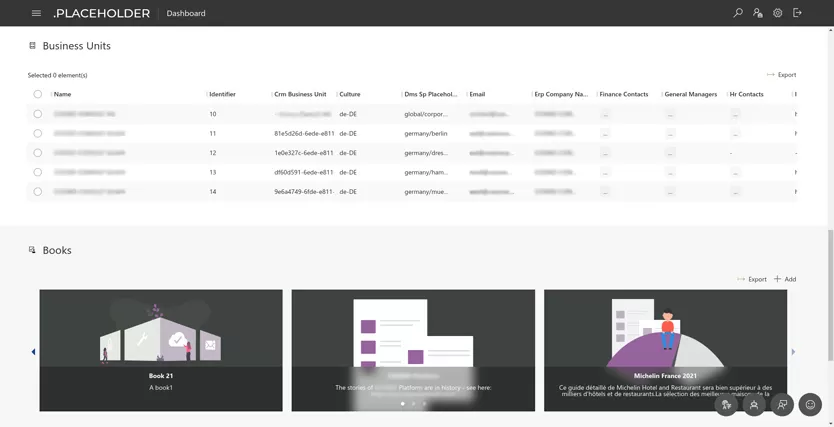
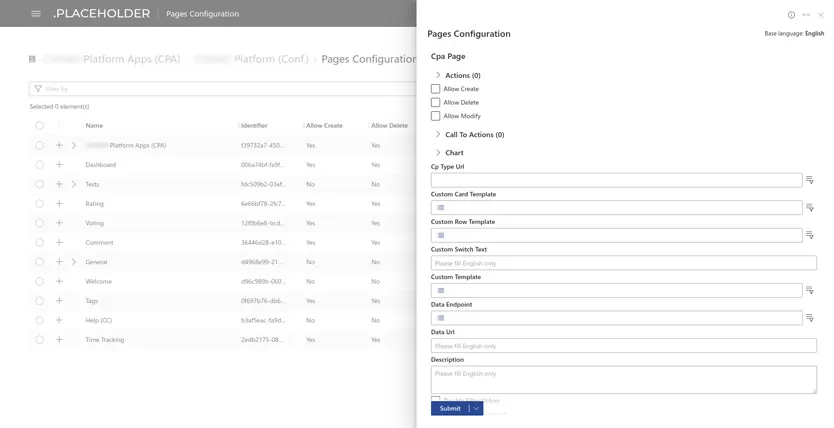
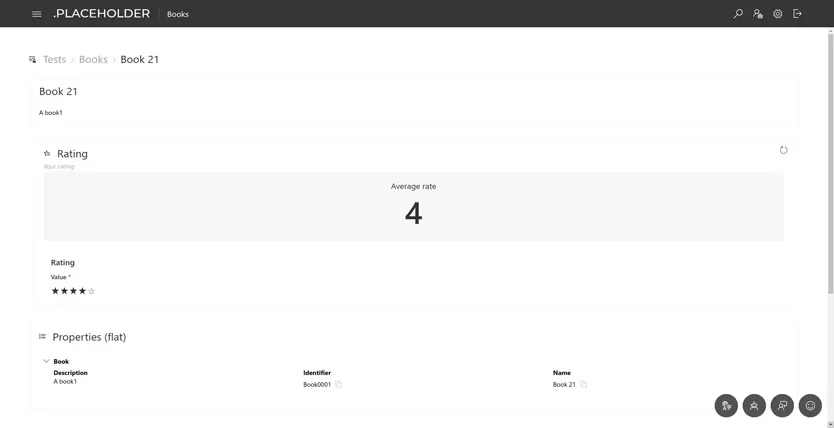
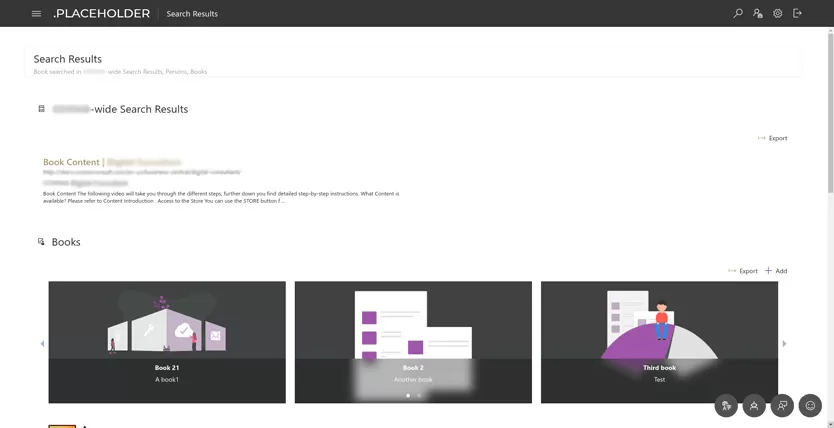
Innerhalb der Anwendung können Benutzer verschiedene Elemente anzeigen und verwalten, soweit dies vom Administrator eingerichtet ist. Diese Elemente können Rechnungen, Projekte, Abonnements oder andere Arten sein. Ein Benutzer kann ein Element aus einem voreingestellten Formular erstellen. Jeder Elementtyp hat ein spezifisches Formular, wie es mit dem Meta-Service konfiguriert ist, und Daten werden mit dem Daten-Service gespeichert.
Das Formular kann Felder wie Text, Datum, Dateiuploads und Dropdown-Menüs enthalten. Wenn es sich bei dem Element um ein Unterbenutzerprofil handelt, kann der Benutzer Berechtigungen, die auf dem Unterbenutzerprofil angezeigten Daten, Rollen, visuelle Anpassungen, Datenquellen und mehr einrichten.
Wir haben die Benutzererfahrung so reibungslos wie möglich gestaltet. Zum Beispiel wird beim Bearbeiten von Daten eines Elements die Seite nicht neu geladen, um Änderungen zu speichern. Wir haben auch die Benutzerauthentifizierung über Microsoft SSO konfiguriert, was Anmeldungen über Google, LinkedIn, Microsoft und andere beliebte Plattformen ermöglicht.
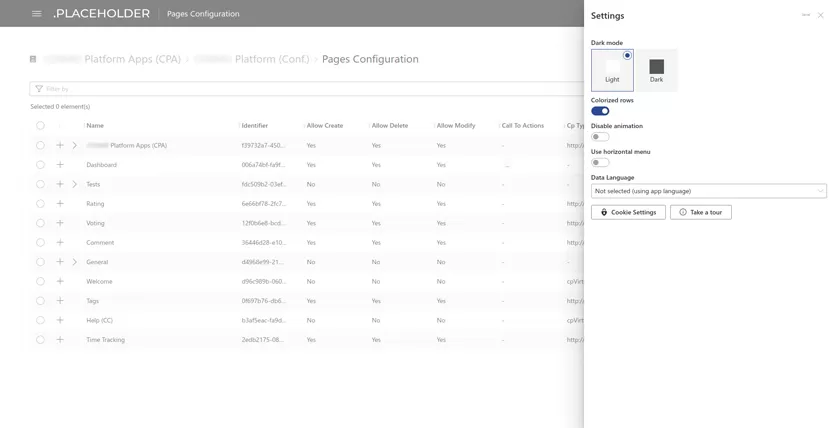
Darüber hinaus können Benutzer zwischen den hellen und dunklen Oberflächen-Themen wählen, alternierende Tabellenzeilen in Tabellen anzeigen und zu einem horizontalen Menü wechseln. Und wenn jemand die Anwendung zum ersten Mal verwendet, kann er den Modus „Rundgang starten“ verwenden, in dem Tipps zu den Schnittstellenfunktionen angezeigt werden.
Ergebnis
Wir haben für den Kunden einen leistungsstarken Anwendungsbaukasten entwickelt. Damit können sie alle Arten von Anwendungen erstellen, von einfachen Websites bis hin zu Lagerverwaltungssoftware. Es gibt wahrscheinlich keinen Geschäftsbereich, der nicht mit dieser Anwendung digitalisiert werden kann.
Nach drei Jahren nähert sich das Projekt dem Ende. Wir optimieren es, indem wir uns auf das Feedback der Benutzer stützen, während der Kunde weiterhin das enorme Potenzial entdeckt.