Dank unserer Erfahrung mit der Xgrades-Plattform hat Elinext zusammen mit den anderen E-Learning-Projekten die Entwicklung einer neuen Online-Bildungsplattform aufgenommen.
Herausforderung
Ein deutsches Unternehmen, das Bildungsdienstleistungen anbietet, kam zu Elinext, um einen flexiblen Nachhilfe-Marktplatz zu eröffnen, auf dem Schüler und Betreuer anhand einer Reihe von Kriterien zusammenpassen können: Fach, Erfahrung, Preis, Sprache. Die Plattform sollte ein breites Spektrum an Lernkursen anbieten, von Schul- und Universitätsfächern bis hin zu allgemeinen Themen wie Bauen oder Angeln.
Lösung
Der Entwicklungsprozess begann mit einer gründlichen Geschäftsanalyse und mit dem Ziel, alle möglichen Geschäftsfälle zu antizipieren und die Erwartungen der Benutzer zu erfüllen. Während dieser Phase definierte das Team alle möglichen Interaktionen mit dem System für Benutzer, Trainer, Moderatoren und Systemadministratoren.
Nach der Anforderungserfassungssitzung des Kunden erstellte das Elinext-Entwicklungsteam detaillierte Projektspezifikationen und begann mit dem Entwicklungsprozess, der etwa 7 Monate dauerte. Die gelieferte App enthielt die folgende Funktionalität:
-
Allgemeiner Überblick
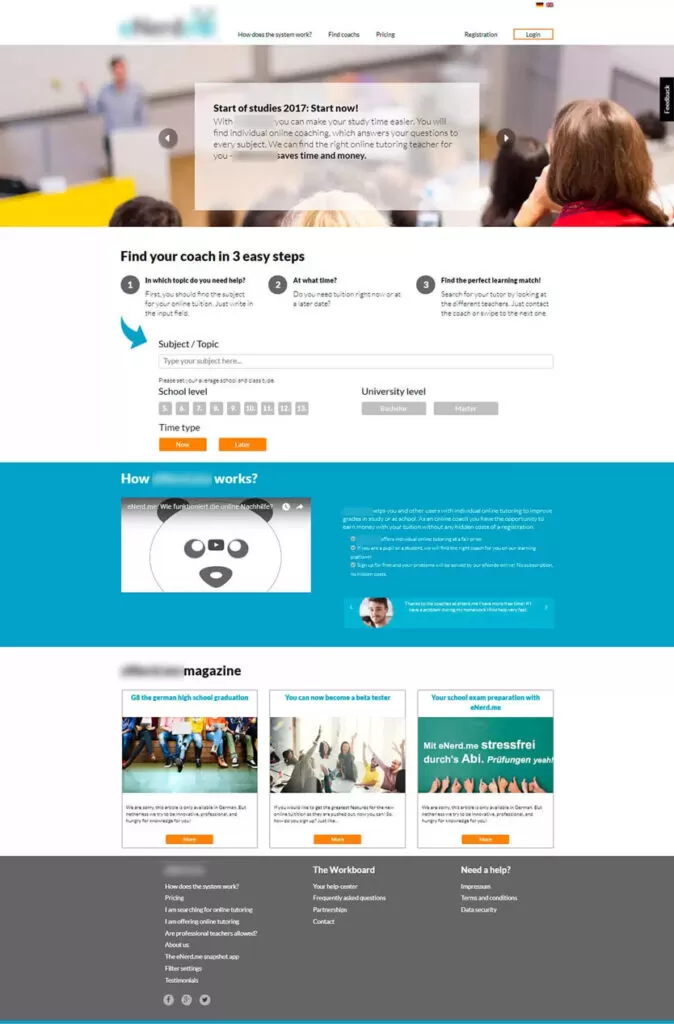
Die Plattform ist eine reaktionsschnelle mehrsprachige Website, auf der ein Benutzer ein Konto registrieren, sich anmelden, einen Trainer anhand der Reihe von Parametern finden, den Lernprozess starten und technischen Support für alle Probleme erhalten kann, auf die er bei der Verwendung der Plattform stoßen könnte.
Um die große Anzahl von Online-Benutzern zu unterstützen, hat unser Team eine Infrastruktur mit mehreren Servern eingerichtet: einen separaten Server, der für eine öffentliche Website verwendet wurde, und einen zusätzlichen Server für ein Whiteboard und Chat-Bereiche.
Die öffentliche Website verwendet WordPress, das für hohe Leistung optimiert ist.
-
Audio/Video
Da der Unterricht als Online-Webinar abgehalten wird, wurden Video-Streaming-, Audio- und Texteingabefunktionen implementiert.
Für Video- und Voice-Chat haben wir WebRTC verwendet, sodass das Team einige Zeit damit verbringen musste, STUN- und TURN-Server zu konfigurieren, die erforderlich sind, damit sich Peers miteinander verbinden können.
-
Whiteboard
Ein Workspace enthält ein interaktives Whiteboard, auf dem sowohl ein Trainer als auch ein Schüler in Echtzeit zeichnen, tippen oder Bilder hochladen können. Das Whiteboard unterstützt verschiedene Tools für kollaboratives Arbeiten: Marker, Radiergummi, Formen, polygonale Objekte, Text, Vergrößern/Verkleinern Funktion, Hochladen von Bildern, Koordinatensystem. Das Whiteboard kann je nach Bedarf mit weiteren Tools erweitert werden.
Um die Whiteboard-Funktionalität zu implementieren, haben wir uns für Node.js, socket.io und das Canvas-Element entschieden. Das Socket.io-Modul ermöglicht dem Web-Socket die direkte Kommunikation mit dem Server und ermöglicht es mehreren Personen, auf demselben Whiteboard zu zeichnen.
-
Messaging
Der interne Chat dient als Nachrichtensystem für Trainer und Schüler, um alle aufkommenden Probleme zu klären, bevor beide eine Lernsitzung bestätigen. Dadurch wird sichergestellt, dass sowohl Schüler als auch Trainer genau zueinander passen.
-
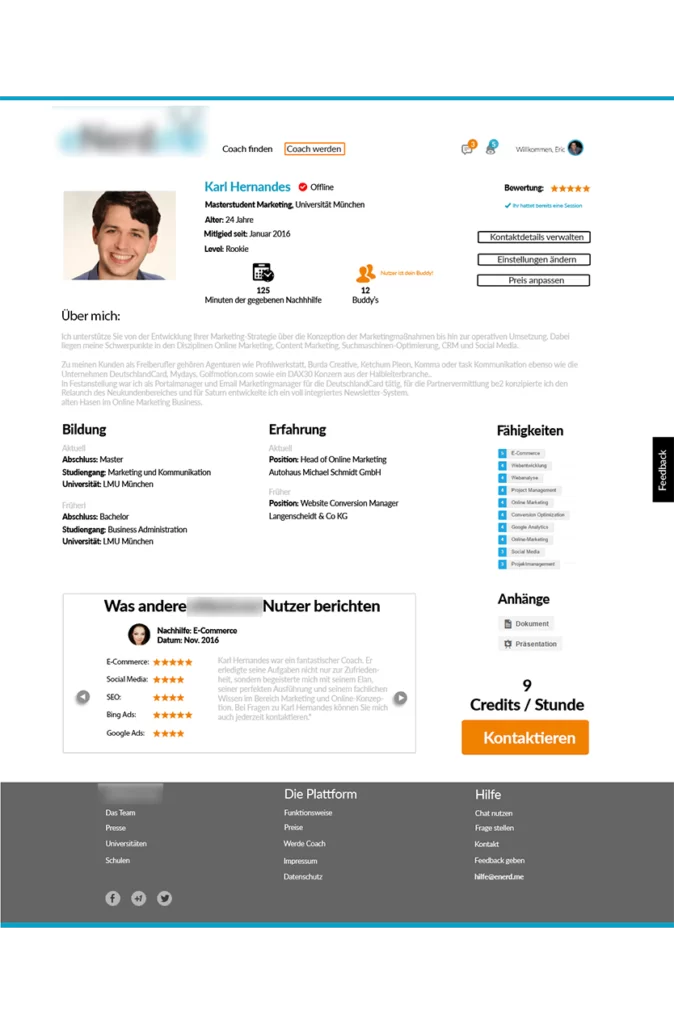
Matching-Algorithmus
Der Matching-Algorithmus basiert auf den Filtern, die die Studierenden anwenden, um den am besten geeigneten Coach zu finden. Ein Student wählt das Thema und das Unterthema aus, filtert sie nach Zeit, Preis, Niveau, Datum usw., und dann schlägt das System die relevanten Ergebnisse für die verfügbaren Trainer vor. Falls anhand der genauen Parameter keine Trainer gefunden werden können, sollte der Algorithmus die beste Übereinstimmung mit den ausgewählten Kriterien vorschlagen.
-
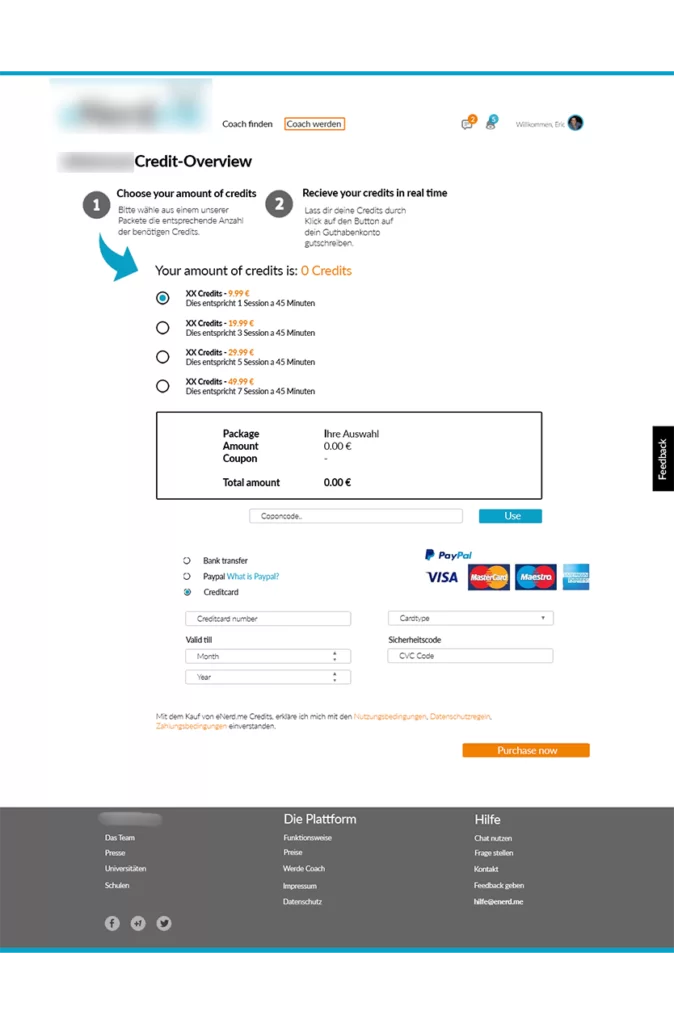
Zahlung
Als Payment-Gateway-Lösung haben wir uns für den BrainTree-Service entschieden, da dieser vollständig der PCI-DSS-Zertifizierung entspricht. Der Bezahlvorgang ist transparent, sicher und betrugsgeschützt. Alle Transaktionen werden von Zahlungsdienstservern verarbeitet, während Server nur virtuelle Guthaben speichern.
-
Mobile App
Eine mobile Applikation hilft den Teilnehmern, alle Möglichkeiten der Plattform zu nutzen, und ermöglicht voll funktionsfähige Lernsitzungen direkt von ihren Smartphones und Tablets. Darüber hinaus können die Schüler schnell Fotos ihrer Aufgaben machen und diese sofort auf das Whiteboard hochladen.
Die Website und die mobile App kommunizieren mit dem Whiteboard über eine benutzerdefinierte API.
Ergebnisse
Als Ergebnis baute Elinext eine hochwertige E-Learning-Plattform mit Dutzenden von Studienabschnitten und Unterabschnitten, von Mathematik und Chemie bis hin zu Informatik und Politik, mit einer Schnittstelle, die in zwei Sprachen verfügbar ist – Englisch und Deutsch. Die Website verfügt über eine sichere Integration mit Zahlungsdiensten und eine Snapshot-App, die sowohl für Android als auch für iOS verfügbar ist. Nach der Produktfreigabe teilten die Benutzer ihr positives Feedback und empfehlen den Service in ihrem Bekanntenkreis, sodass die Zahl der Registrierungen ständig wächst.