Kunde
Unser Kunde ist ein Schweizer Innenarchitekturstudio, das mit Unternehmen und Privatpersonen zusammenarbeitet und auch einen Katalog mit Möbeln und Accessoires führt, die für seine Marke hergestellt wurden.
Projektbeschreibung
Wir sollten eine Innenarchitektur Software in Form einer Webanwendung entwickeln, die es den Benutzern ermöglicht, ein Bild des Rauminterieurs hochzuladen und es mit Objekten aus dem KAQTU-Katalog zu füllen. Die App ermöglicht auch das Entfernen vorhandener Objekte und rendert das resultierende Bild, das später heruntergeladen werden kann.Herausforderungen
Die Hauptherausforderungen, mit denen unser Team während des Entwicklungsprozesses konfrontiert war, waren:
- Untersuchungen zur Bildrendering und Nachbearbeitung durchzuführen
- Eine große Anzahl von Drittanbieter-Lösungen in die Anwendung zu integrieren, um einen nahtlosen Betrieb verschiedener Lösungen innerhalb der App zu gewährleisten
- Verschiedene Probleme gleichzeitig auf vielen Ebenen zu lösen: Entwicklung neuer Funktionen, Verbesserung der Rendering-Qualität, Erstellung eines Positionierungsalgorithmus und Entwicklung einer mobilen Version der App
- Mit dem umfangreichen Eiltempo der Arbeit Schritt zu halten
- Sich an das Fehlen stabiler Anforderungen und Qualitätssicherung anzupassen
Prozess
Wir fanden heraus, dass die Verwendung der Kanban-Methodik in diesem Projekt sehr sinnvoll wäre. Die Anforderungen unseres Kunden waren nicht immer richtig dokumentiert und daher war das Backlog instabil, sodass Kanban es uns ermöglichte, mehr oder weniger regelmäßige Release-Lieferungen zu erreichen und den Zeitplan einzuhalten.
Wir verwendeten eine kanban-orientierte Methodik aufgrund eines instabilen Backlogs und planten mehr oder weniger regelmäßige Release-Lieferungen.
Wir arbeiteten eng mit regelmäßigen Anrufen mit den Kunden (zweimal pro Woche) und ständiger interner Kommunikation zusammen, und Ad-hoc-Anrufe waren kein Problem.
Während des Entwicklungsprozesses erreichten wir vier Zwischentermine.
Stufe 1: Machbarkeitsstudie
Umfasste die Untersuchung der Kernfunktionen: Bildrendering und Objektlöschung, Verwendung von Drittanbieter-Tools
Stufe 2: Entwicklung der MVP-Version
Umfasste die Implementierung der Autopositionierung, Aktualisierung und Stabilisierung des Benutzerflusses, Speichern dieser Flussschritte.
Stufe 3: MVP-Verbesserungen, Redesign
Umfasste die Implementierung einiger neuer Funktionen und neuer Designs.
Stufe 4: Erweiterung der Produktfunktionalität
Während dieser Entwicklungsphase wurden die manuelle Raumerstellung, Abonnements, Integrationen und Produktstabilisierung realisiert.
Lösung
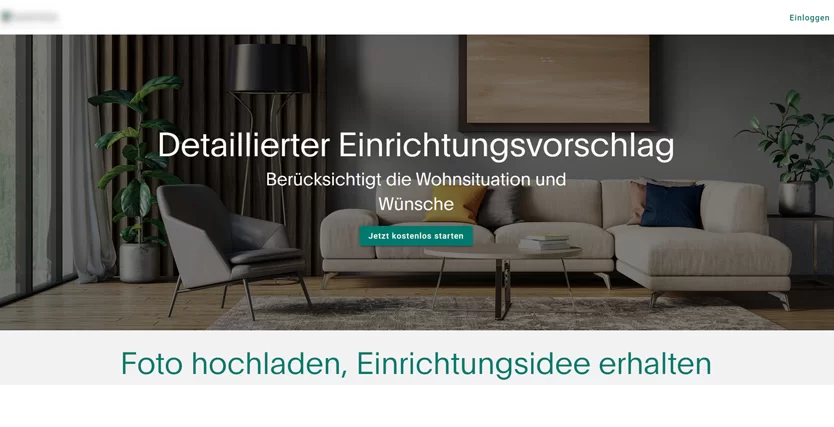
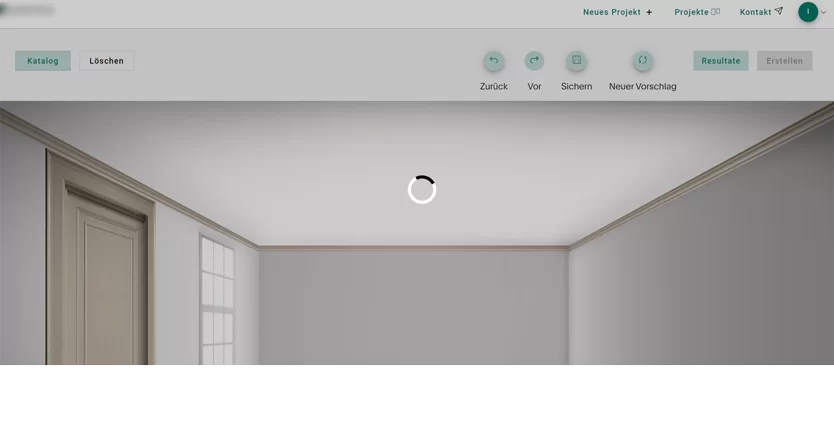
Wir haben ein Websystem erstellt, das verschiedene Module enthält, die Endbenutzern die Erstellung von Innendesigns mit Artikeln aus den Katalogen unserer Kunden ermöglicht.
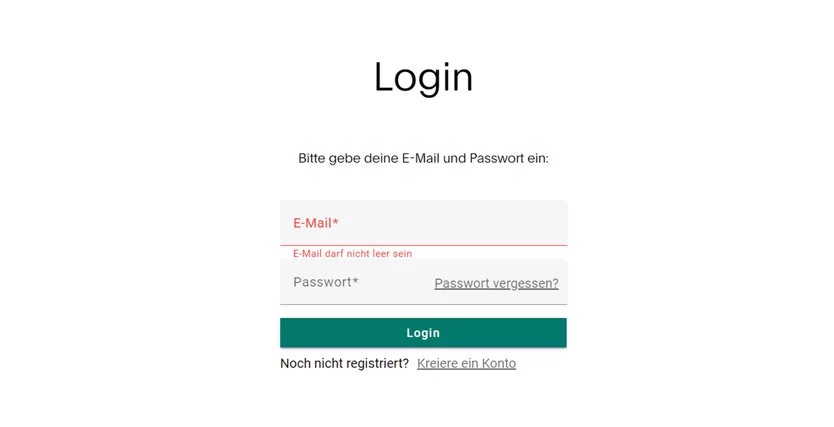
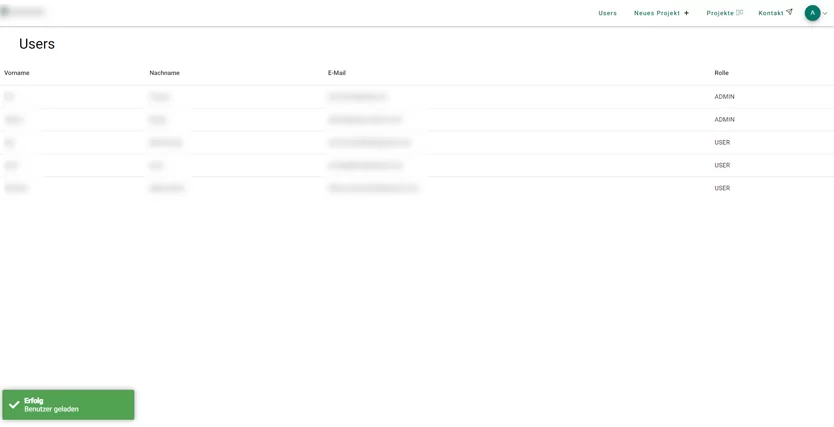
Modul 1: Authentifizierung
Ermöglicht sicheren Zugang für autorisierte Benutzer.
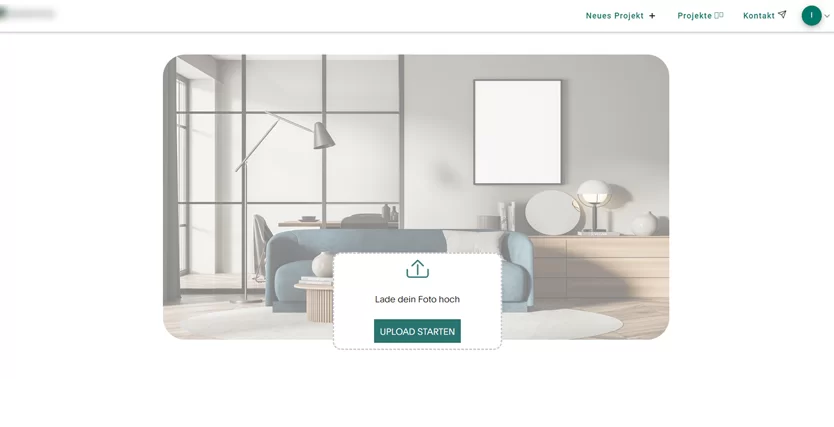
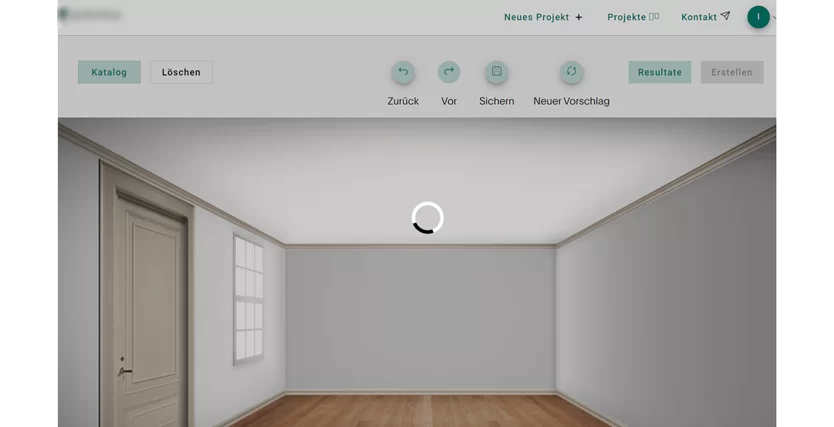
Modul 2: Projekterstellung
Dies ist eine Kernfunktion, die die Erstellung eines neuen Projekts ermöglicht.
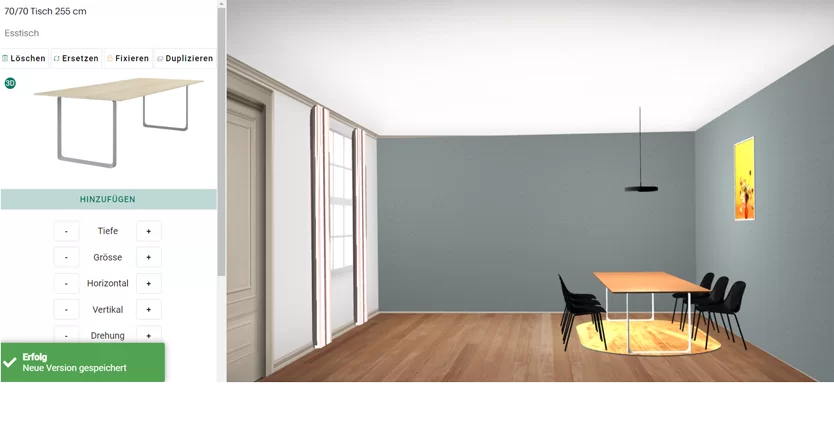
Modul 3: Autopositionierung
Da Benutzer Objekte aus dem Katalog in den Raum einfügen.
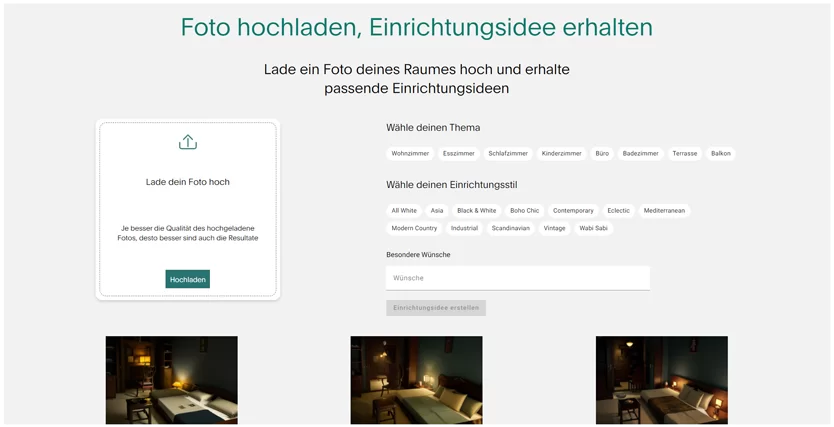
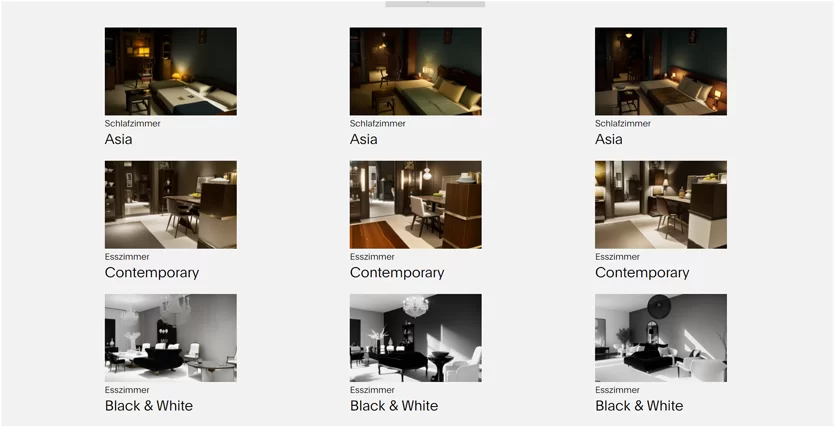
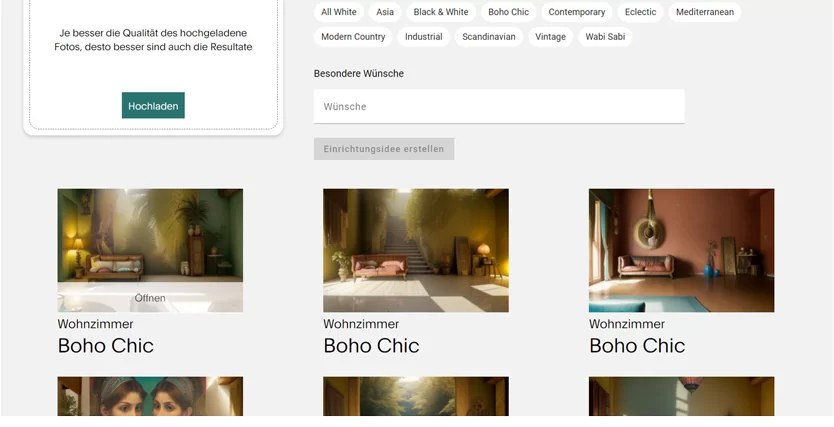
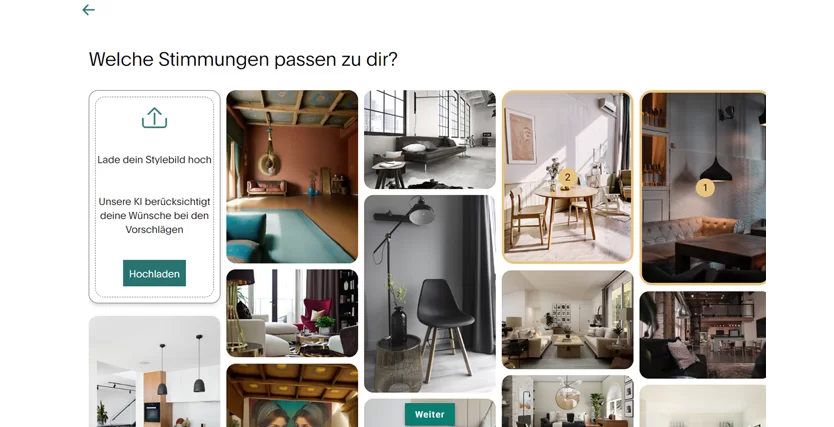
Modul 4: Ideen-Erstellung
Dies ist eine Kernfunktion, die es Benutzern ermöglicht, aus den Vorlagenideen für den Raum zu wählen.
Modul 5: Foto-Rendering
Ein weiteres Kernmodul, das das Rendering und die Erstellung des endgültigen Designs ermöglicht.
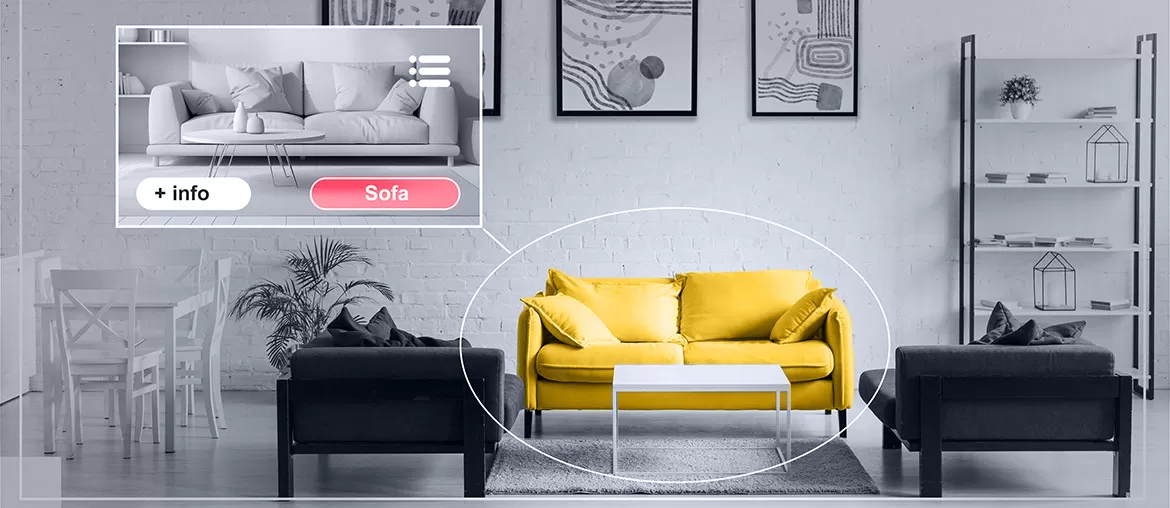
Modul 6: Objekterkennung
Die Kernfunktion ist selbsterklärend.
Modul 7: Objektdlöschung
Kernfunktion, realisiert mit Hilfe von Drittanbieter-Tools.
Modul 8: Kontaktformular
Wesentlich, um mit dem Administrator in Kontakt zu bleiben.
Modul 9: Abonnements
Die Monetarisierung des Produkts erfolgt über Abonnements. Der Verkauf des Produkts wird über dieses Modul bereitgestellt.
Ergebnisse
Das Elinext-Team hat es in einem Zeitraum von über 8 Monaten geschafft, eine Innenarchitektur Software zu erstellen, die den Verkauf von Waren aus dem Online-Shop unserer Kunden ermöglicht und gleichzeitig hilft, ihre Innenarchitektur-Dienstleistungen zu fördern.
Derzeit ist die Lösung in Betrieb und gewinnt neue Abonnenten. Das Projekt ist vollständig abgeschlossen, aber der Kunde könnte mit der Aufgabe zurückkommen, einige zusätzliche Funktionen dafür zu entwickeln. Wir haben bereits Pläne, unsere Zusammenarbeit mit dem Kunden bei diesem und einem anderen Projekt, das bald enthüllt wird, zu verlängern.