Anforderungen
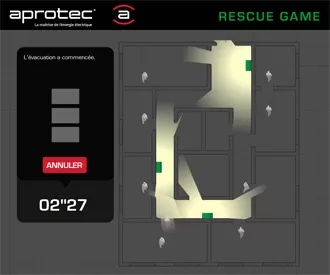
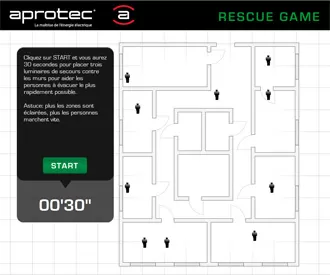
Der Kunde stellte die Aufgabe, das Spiel so zu entwickeln, dass es auf allen modernen Browsern funktioniert, ohne dass zusätzliche Komponenten auf dem Computer des Benutzers installiert werden müssen. Das Projekt ist ein logisches Spiel mit Gamification-Elementen, das in die Webseite des Kunden eingebettet werden muss. Das Hauptziel des Spiels ist es, die Notbeleuchtung in der richtigen Reihenfolge einzustellen, um 10 Mitarbeiter zu evakuieren. Das Spiel enthält einen Timer, der die Zeit berechnet, die benötigt wird, um alle Personen zu evakuieren. Das Spiel muss auf allen modernen Browsern reibungslos funktionieren, eine gute Leistung zeigen und gute Animationseffekte haben, ohne Flash zu verwenden.
Herausforderung
Eine der Herausforderungen für den Elinext-Webentwickler war die Umsetzung der Lichtphysik: Das Licht musste gleichmäßig sein und mit den Wänden der Karte interagieren. Auch bewegte Objekte mussten je nach Beleuchtungsstärke ihre Geschwindigkeit ändern. Außerdem musste das Leistungsproblem gelöst werden: Das Spiel musste auf jedem Webbrowser schnell genug laufen.
Lösung
Bei der Entwicklung des Spiels nutzte der Elinext-Entwickler seine reichhaltige Erfahrung mit HTML5. Für das Rendern aller Spielobjekte verwendete er das HTML5-Canvas-Element. Die gesamte Spiellogik wurde mit dem JavaScript-Framework JQuery geschrieben. Der Webentwickler Elinext erstellte den Lichtphysikalgorithmus, sorgte für reibungslose Animationen für alle Objekte und baute eine gut organisierte DOM-Struktur auf.
Ergebnisse
Das Spiel wurde erfolgreich entwickelt und auf den gängigsten Webbrowsern sowie auf mobilen Webbrowsern getestet. Das Spiel zeigte eine gute Leistung und wurde erfolgreich in die Webseite des Kunden integriert.