Kunde
Unser Kunde ist ein Unternehmen für Energiemanagement und -überwachung, das seit über einem Jahrzehnt auf dem Markt ist. Sie haben Niederlassungen in verschiedenen Ländern der Welt, darunter Indien, Australien und die Türkei.
Projektbeschreibung
Unser Kunde hatte eine bestehende Webanwendung, die in mehreren Bereichen genutzt wurde und der Datenerfassung und -visualisierung diente. Da die Version jedoch veraltet war, wandte sich der Kunde an Elinext mit der Aufgabe, die alte Anwendung zu refaktorisieren oder eine neue Web-App zu erstellen, die in der Lage ist, IoT-Geräte in Echtzeit zu überwachen und diese Daten mit Hilfe von anpassbaren Dashboards und einem Grafikeditor zu visualisieren.
Unser Team war für die Front-End-Entwicklung für den Kunden verantwortlich. Das Backend wurde von deren Seite aus entwickelt.
Die Entwicklung der App sollte in einer Micro-Frontend-Architektur erfolgen. Wir schlugen einen Plan für die Migration der bestehenden Anwendung auf die neue Architektur vor.
Herausforderungen
Hier sind die größten technischen Herausforderungen, denen wir uns bei der Realisierung dieses Projekts gestellt haben:
- Optimierung der Anwendungsleistung: In der ursprünglichen Version der Anwendung gab es Probleme beim Laden großer Datensätze. Unser Team sollte das bestmögliche Nutzererlebnis bieten, indem wir die Gesamtreaktionsfähigkeit der App verbesserten.
- Sicherstellung der Cross-Browser-Kompatibilität: Die Anwendung musste nahtlos in verschiedenen Browsern funktionieren, darunter Chrome, Firefox, Safari und Edge.
- Implementierung der Echtzeit-Daten-Synchronisierung zwischen der Client-Seite und der Server-Seite. Dies war keine einfache Aufgabe, und unser Team musste sicherstellen, dass alle Datenaktualisierungen genau und effizient auf allen verbundenen Geräten wiedergegeben werden.
- Vermeidung potenzieller Engpässe oder zumindest korrekte Einschätzung derselben: Da unser Team nur für den Front-End-Teil des Projekts verantwortlich war, mussten wir uns mit den Backend-Entwicklern auf Kundenseite abstimmen, um Zeit und Aufwand besser zu managen.
Prozess
In Bezug auf die Kommunikation wurden wir Ende Oktober 2022 vom Kunden kontaktiert. Nach zwei Vorschlägen, die alle möglichen Schätzungen und die detaillierte Prozessbeschreibung enthielten, einigten wir uns auf alle Vertragsbedingungen und starteten das Projekt Anfang Februar 2023.
Wir implementierten React.js-Micro-Frontends, um den Entwicklungsprozess zu optimieren. Micro-Frontends waren effektiv für die gemeinsame Nutzung von Daten und das Zustandsmanagement, die Koordination von Abhängigkeiten zwischen verschiedenen Versionen, die Erstellung eines Moduls für konsistente Authentifizierung, Autorisierung, Login, den Aufbau von Deployment-Pipelines und die Verwaltung der Navigation für ein großartiges Nutzererlebnis.
Das gesamte Projekt dauerte 9 Monate und ist inzwischen abgeschlossen.
Lösung
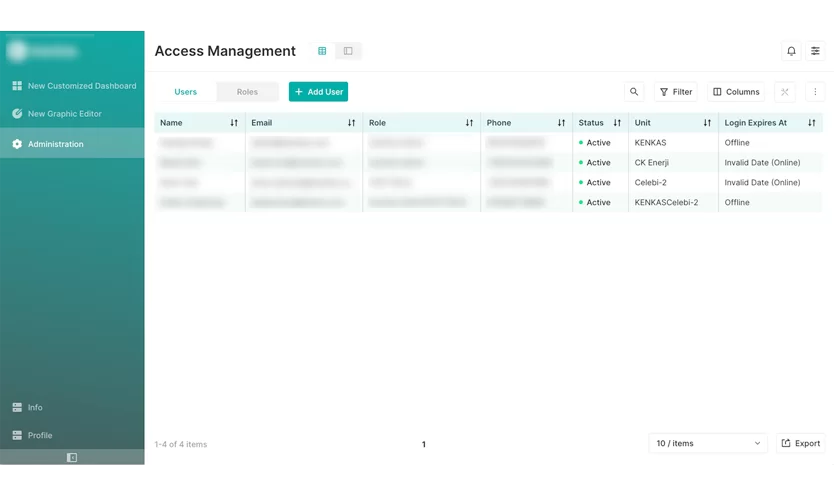
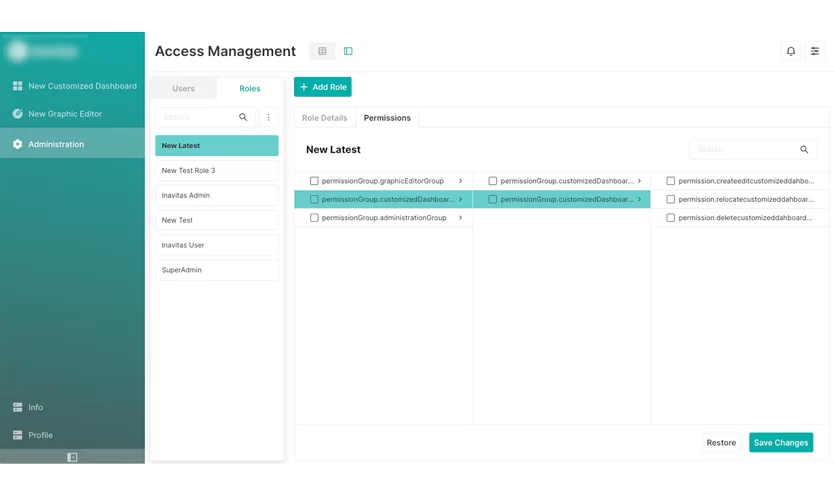
Modul 1: Zugriffsmanagement
Dieses Modul ermöglicht es dem Benutzer, neue Benutzergruppen zu erstellen, zu bearbeiten und zu löschen. Unterschiedliche Rollen mit unterschiedlichen Berechtigungen konnten jedem Benutzer zugewiesen werden. Auch Berechtigungen können zu Rollen gruppiert werden.
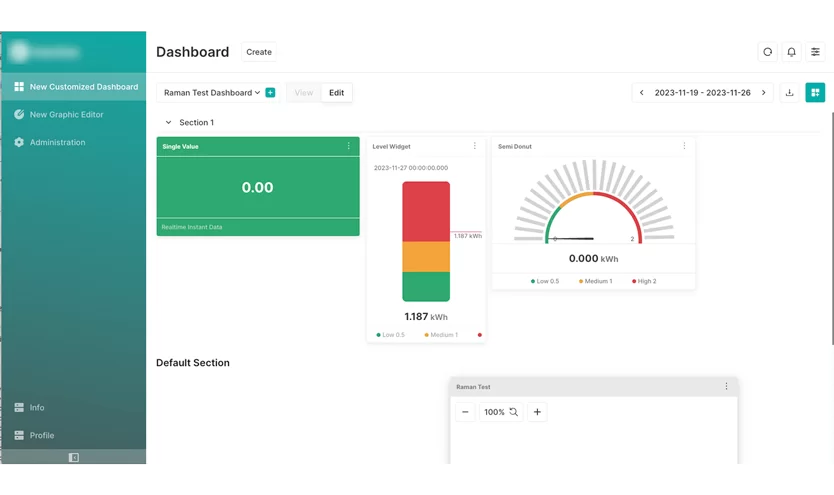
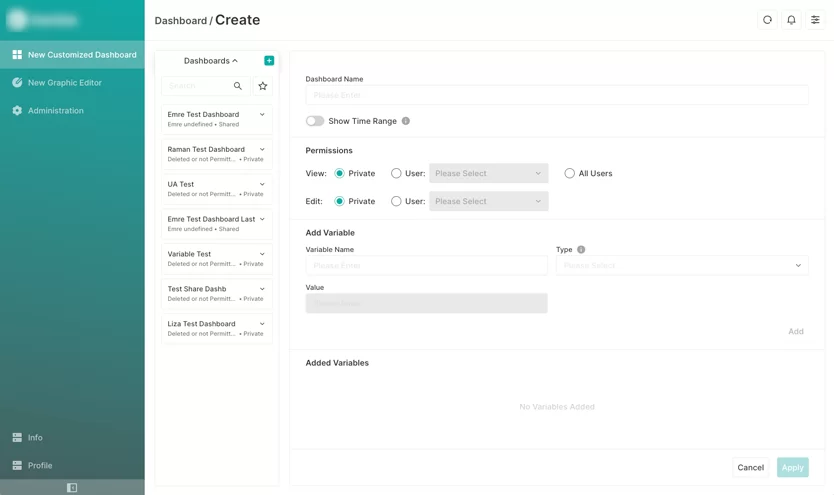
Modul 2: Dashboard
Das Dashboard-Modul wird verwendet, um alle Daten von IoT-Geräten in einem übersichtlichen und handlungsorientierten Format anzuzeigen. Wir verwendeten React Grid Layout-Pakete und arbeiteten im Chart.js-Framework.
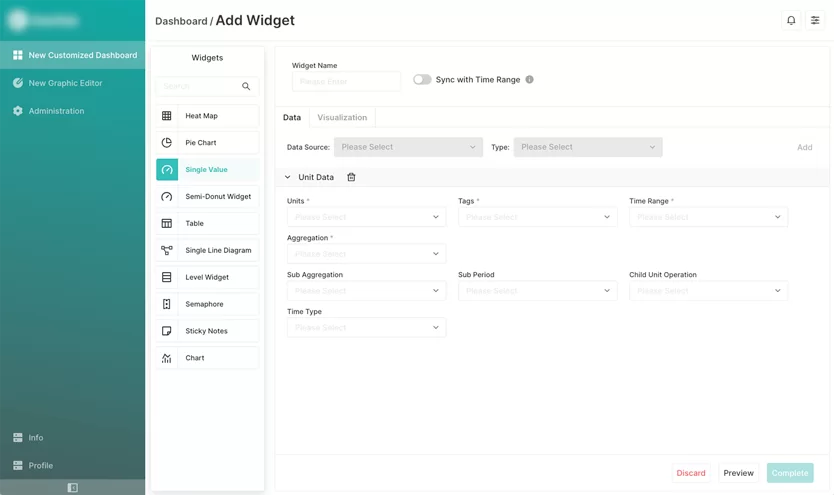
Innerhalb des Moduls konnte man benutzerfreundliche Drag-and-Drop-Widgets verwenden, und wir mussten eine große Anzahl verschiedener Widgets implementieren. Der Grafikeditor sollte in eines der Widgets integriert werden.
Insgesamt wurden 10 Widget-Typen hinzugefügt:- Tortendiagramm
- Heatmap
- Einzelwert
- Halb-Donut
- Tabelle
- Einliniendiagramm (Grafikeditor)
- Pegel-Widget
- Ampel
- Haftnotizen
- Diagramm (Linie und Balken)
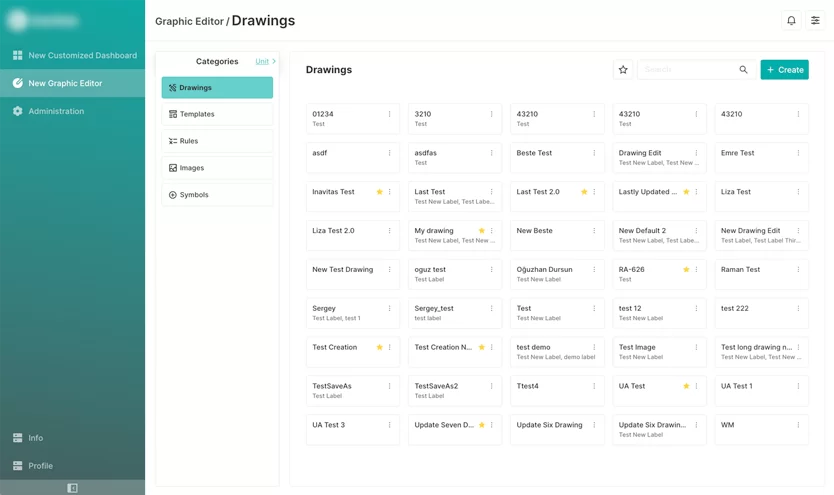
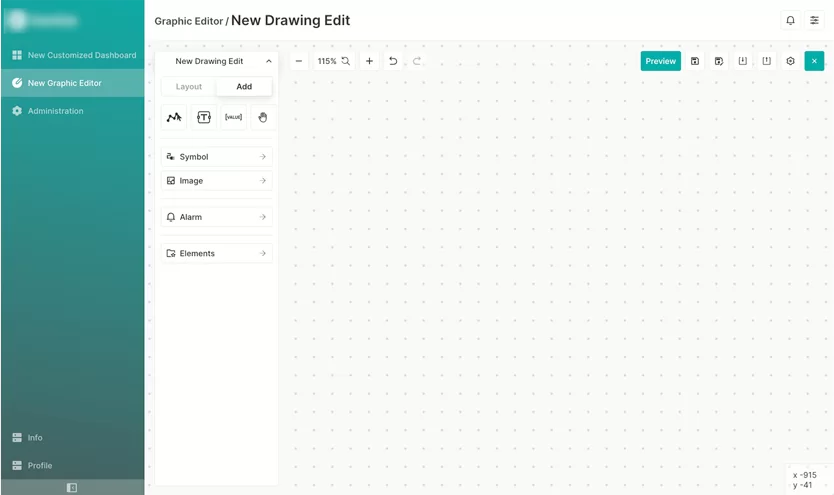
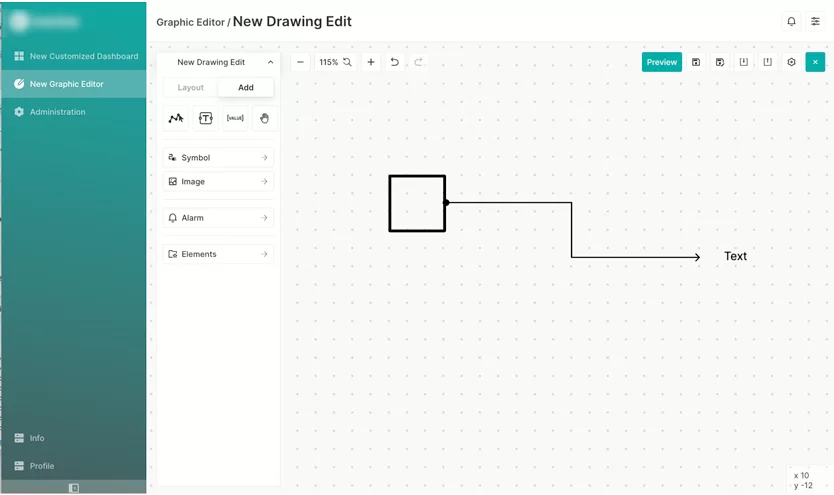
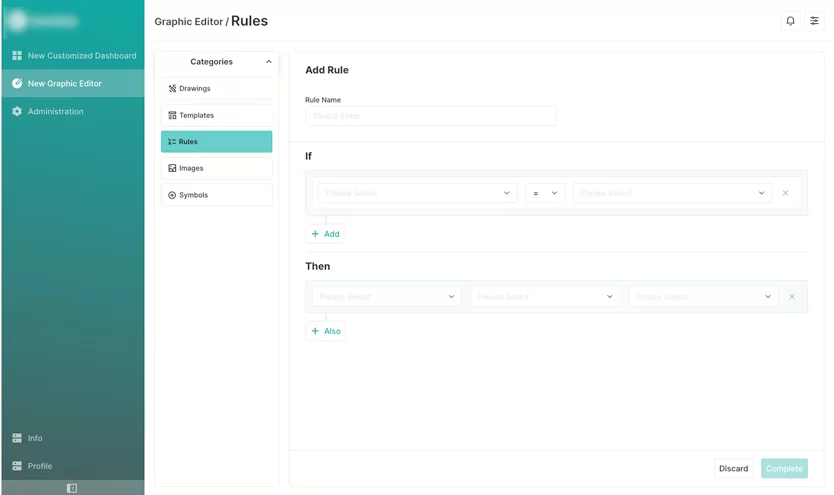
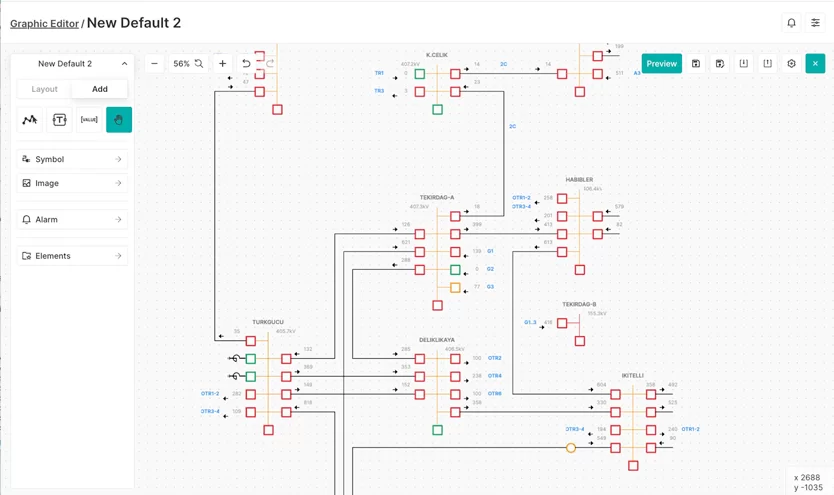
Modul 3: Grafikeditor
Der Grafikeditor sollte in der Lage sein, mit großen Szenen von über tausend Elementen zu arbeiten. Wir hatten die Aufgabe, in dynamischen und statischen Modi zu arbeiten; der Editor sollte in der Lage sein, zu zoomen und Texte und Linienzeichnungen anzuzeigen, was letztendlich auch der Fall war.
Für die Umsetzung haben wir Nachforschungen zu verfügbaren Open-Source-Lösungen angestellt und ein Beispiel für die Verwendung von SVG- und Canvas-basierten Elementen erstellt.
Alle notwendigen Funktionen wurden unter Verwendung von Fabric.js implementiert.
React.js Micro-Frontends
Wir verwendeten die Micro-Frontend-Infrastruktur im Projekt. Wir erstellten ein Mono-Repo mit PNPM-Workspaces und integrierten das Module Federation Webpack Plugin. Außerdem erstellten wir ein Storybook mit zentralen UI-Komponenten, entwickelten UI-Komposite mit komplexen Komponenten, die über Micro-Frontends hinweg gemeinsam genutzt werden konnten, und erstellten Micro-Frontend-Vorlagen.
Echtzeit-Daten-Synchronisierung
Für die Lösung haben wir eine Echtzeit-Daten-Synchronisierung zwischen der Client-Seite und der Server-Seite implementiert. Wir stellten sicher, dass Datenaktualisierungen genau und effizient wiedergegeben wurden.
Testing
Nach Abschluss der Arbeit an der SPA führten wir Playwright für End-to-End-Tests durch und simulierten die API.
Ergebnisse
Nichts spricht besser für den Einfluss eines Projekts als Zahlen. Wenn wir über die Bewertung des Erfolgs der Single-Page-Anwendung sprechen, könnten die folgenden Kennzahlen dies bestätigen:
- Nutzerengagement: Die durchschnittliche Anzahl der täglich aktiven Benutzer (DAU) stieg im Vergleich zur vorherigen Version der App um 30 %.
- Konversionsrate: Nach der Implementierung des neuen Onboarding-Prozesses stieg die Konversionsrate derjenigen, die nach dem kostenlosen Testzeitraum zum kostenpflichtigen Abonnement wechselten, um 20 %.
- Kundenzufriedenheitsrate: Laut Umfragen nach dem Start und basierend auf dem Feedback war die Zufriedenheitsbewertung um 15 % besser.
- Umsatzwachstum: Die Anwendung erzielte im ersten Quartal nach dem Start einen Anstieg des monatlichen Umsatzes um 50 %.
Das Elinext-Team war für das Front-End einer SPA verantwortlich und erledigte unseren Teil der Arbeit innerhalb des Zeitrahmens und des Budgets. Dies führte zu einer verbesserten Version der App, die deutlich besser als ihre Vorgänger funktioniert, und wir haben eine starke Beziehung zum Kunden aufgebaut. Wir freuen uns auf zukünftige Projekte mit ihnen.
Außerdem haben wir Dokumentationen für den Kunden vorbereitet. Innerhalb eines Monats haben wir den Wissenstransfer vom Elinext-Team etabliert, sodass das Team des Kunden nun eigenständig weiter an der Erstellung anderer Micro-Frontends arbeiten kann.