Kunde
Der Kunde nahm Kontakt mit uns auf, nachdem er das Portfolio unseres Designers auf der Dribbble-Website gesehen hatte. Unsere Vertriebsmanager schlossen den Deal ab, und wir begannen die Zusammenarbeit mit einer digitalen Labor-Testplattform, die Patienten hochwertige Labortests ermöglicht.
Unsere Kunden arbeiten daran, das Gesundheitswesen und die Diagnostik einfach und transparent zu gestalten, wobei der Patient im Mittelpunkt steht. Sie ermöglichen einen einfachen Zugang zu Tests auf eine Weise, die für die Endnutzer komfortabel ist.
Projektbeschreibung
Unser Kunde bietet eine breite Palette von Heimtest-Diensten an, mit oder ohne ärztliche Genehmigung, sodass die Menschen ihre Gesundheit überwachen können.
Ihre Website war etwas veraltet und hat nicht in dem Maße Kunden konvertiert, wie es sich die Eigentümer gewünscht hätten. Daher entschieden sie, dass es an der Zeit war, das Design zu überarbeiten. Dafür benötigten sie zusätzliche Recherchen vom Designer, damit die Website allen Best Practices der Wettbewerber entspricht.
Herausforderungen
Wie bereits erwähnt, war eine der Anforderungen des Kunden für dieses Projekt das Redesign der veralteten Website, um die Konversionen zu erhöhen.
Hier sind einige der Haupt Herausforderungen, mit denen der Elinext Designer während des Prozesses konfrontiert wurde:
- Implementierung neuer Funktionen und Designelemente ohne die Unterstützung von Business Analysten.
- Da häufig neue Anforderungen auftraten und die Testklassifizierungen von Zeit zu Zeit geändert wurden, war Anpassungsfähigkeit erforderlich.
- Fokus darauf, dass die Website weniger inhaltslastig und leichter verständlich ist.
- Erstellung eines UI-Kits für die Website von Grund auf.
- Implementierungsprobleme bei einigen Designelementen.
- Die Hauptseite muss nach den besten Branchenstandards umgesetzt werden.
Prozess
Unser Designer verfolgte einen individuellen Ansatz, um die besten Lösungen und Ergebnisse zu liefern. Darüber hinaus wurde für die Kommunikation mit den internen Teammitgliedern der Agile-Ansatz verwendet.
Auf diese Weise konnte der Designer von Elinext flexibel auf sich ändernde Anforderungen reagieren, die Website bis zur vollständigen Fertigstellung des Designs entwickeln, sofortiges Feedback erhalten und kritische Probleme schnell lösen.
Zu Beginn des Projekts führte unser Designer eine Wettbewerbsanalyse durch, überprüfte die Benutzerfreundlichkeit und das Interface der bestehenden Website und identifizierte Schwächen.
Hier ist der Designaufwand, der abgedeckt wurde:
- Forschung und Analyse;
- Erstellung von Wireframes und Generierung von Designideen;
- Erstellung eines UI-Kits;
- Neugestaltung und Erstellung von Mockups;
- Erstellung eines responsiven Designs;
- Zusammenarbeit mit Entwicklern.
Während des Arbeitsprozesses interagierten die Mitarbeiter von Elinext mit dem Kunden und den Entwicklern im Projekt, um in allen Phasen des Designprozesses kontinuierlich Feedback zu erhalten und Probleme sowie Blockaden rechtzeitig zu identifizieren. Daher war es möglich, neue Funktionen, die Benutzerfreundlichkeit und das Interface ständig zu verbessern.
Der gesamte Designprozess dauerte 8 Monate und umfasste das Redesign der Website, die Neugestaltung der Testergebnisse im PDF-Format, die Vorlagen für E-Mail-Newsletter sowie die Neugestaltung von Online-Anleitungen.
Einige Phasen des Designprozesses wurden von Zeit zu Zeit wiederholt, da es währenddessen einige Änderungen gab.
Lösungen
Die Arbeit an den Lösungen umfasste die folgenden Phasen
Forschung und Analyse
In dieser Phase wurde Zeit investiert, um die Probleme, Ziele, Bedürfnisse und Anforderungen des Kunden zu verstehen. Das ursprüngliche Problem war das veraltete Website-Design. Die Hauptziele bestanden darin, ein einzigartiges und kreatives Design zu schaffen und die Benutzerfreundlichkeit der bestehenden Website zu verbessern. Das Hauptbedürfnis des Kunden war es, die Konversion zu erhöhen.
Darüber hinaus war ein wesentlicher Teil die Recherche zur Branche und zur Zielgruppe sowie die Durchführung einer Wettbewerbsanalyse, um Best Practices hervorzuheben und Schwächen zu identifizieren, um ähnliche Fehler zu vermeiden.
Wireframing und Generierung von Designideen
Die nächste Phase bestand darin, neue Designideen für die Website gemäß den Anforderungen des Kunden zu entwickeln. Da der Kunde bereits eine Farbpalette und Logos hatte, experimentierte unser Designer mit verschiedenen Stilen und Layouts, die mit der Markenidentität in Einklang standen.
Infolgedessen entwickelte unser Designer fünf verschiedene Optionen für die Hauptseite. Nach einem Brainstorming dieser Ideen mit dem Kunden kombinierte der Elinext-Designer mehrere Optionen, um die beste Lösung zu finden, die für alle Seiten der Website verwendet wurde.
Erstellung eines UI-Kits
Während der Erstellung der Website-Mockups entwickelte der Designer gleichzeitig ein UI-Kit mit verschiedenen Komponenten und Stilen. Dies half ihm, Zeit zu sparen, wenn viele Änderungen an den Mockups erforderlich waren, und die Konsistenz der Website und anderer Unternehmensprodukte zu gewährleisten.
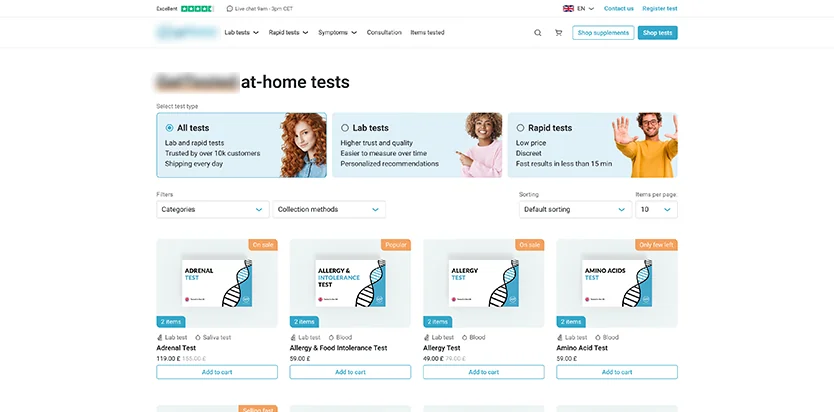
Neugestaltung und Erstellung von Mockups
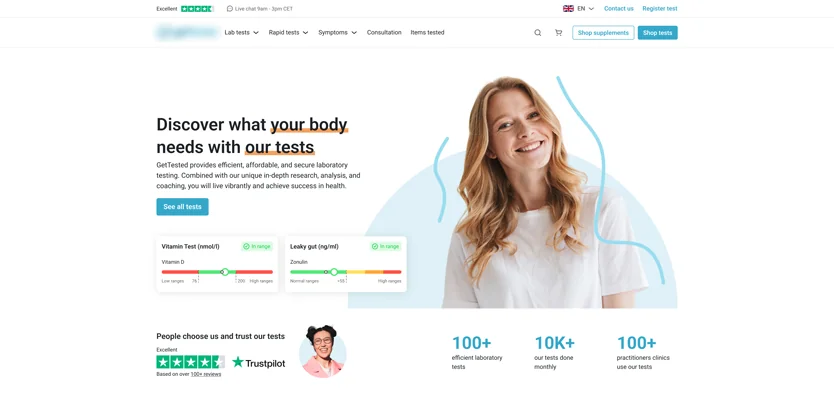
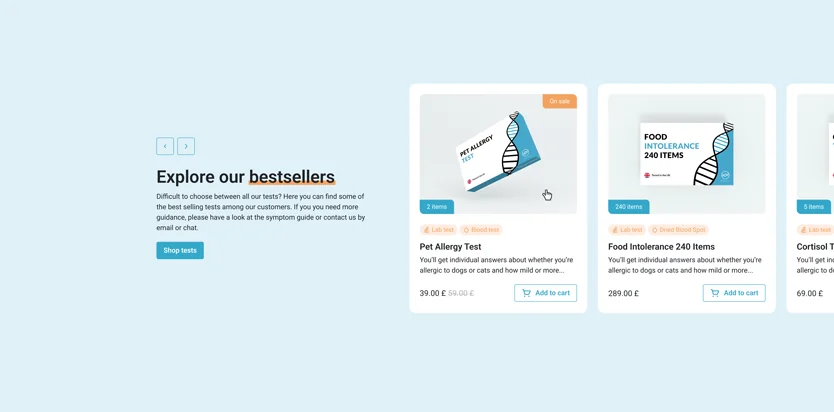
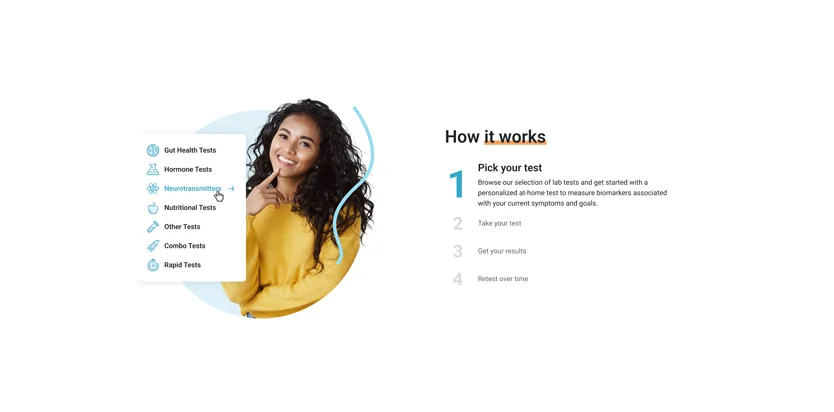
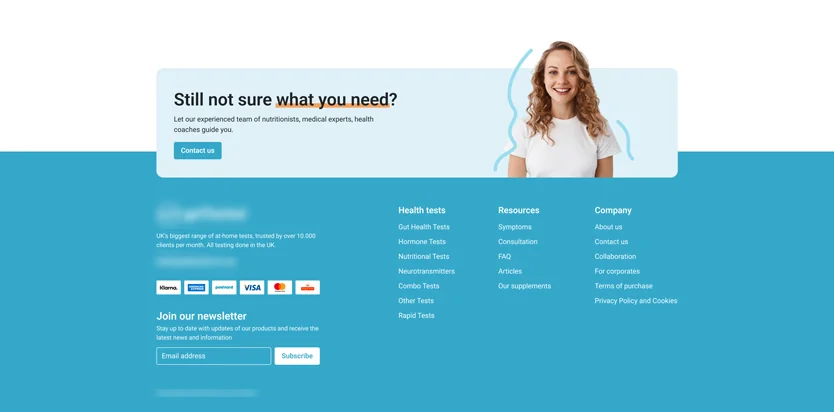
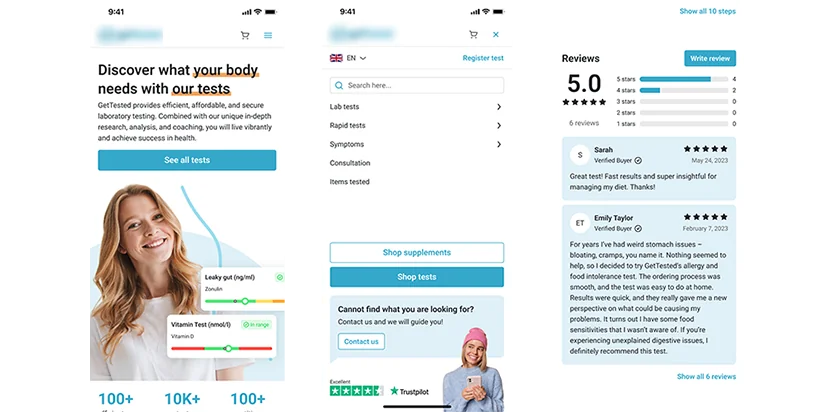
Dies war einer der Haupt- und längsten Schritte des Projekts. Nachdem die Benutzerfreundlichkeit und das Interface der bestehenden Website überprüft und der visuelle Stil der Hauptseite entwickelt worden waren, begann der Designer mit der Arbeit an allen Seiten der Website gemäß den Anforderungen des Kunden.
Während der Umsetzung einiger Seiten wurden Probleme entdeckt, und der Designer musste zur Designphase dieser Seiten zurückkehren, um sie zu lösen. Nach der Problemlösung und den Verbesserungen wurde das Interface benutzerfreundlicher und intuitiver für die Nutzer.
Erstellung eines responsiven Designs
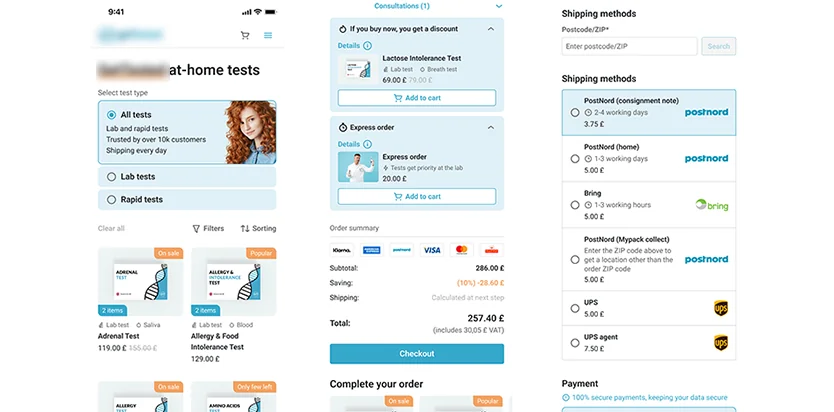
Da viele Nutzer Einkäufe von mobilen Geräten aus tätigen, hat unser Designer großen Wert auf die Entwicklung responsiver Designs für mobile Geräte gelegt. Jedes Element und der Inhalt der Seite wurden für mobile Geräte angepasst.
Infolgedessen wurde Folgendes erreicht:
- Das Layout wurde vereinfacht, die wichtigsten Informationen wurden priorisiert und klare Beschriftungen wurden verwendet.
- Konsistenz auf allen Seiten wurde hinzugefügt.
- Visuelle Bilder und Videos wurden hinzugefügt.
- Die Qualität und verständliche Inhalte wurden erstellt.
- Eine klare Navigation und CTAs wurden hinzugefügt.
- Die Website wurde für mobile Geräte optimiert.
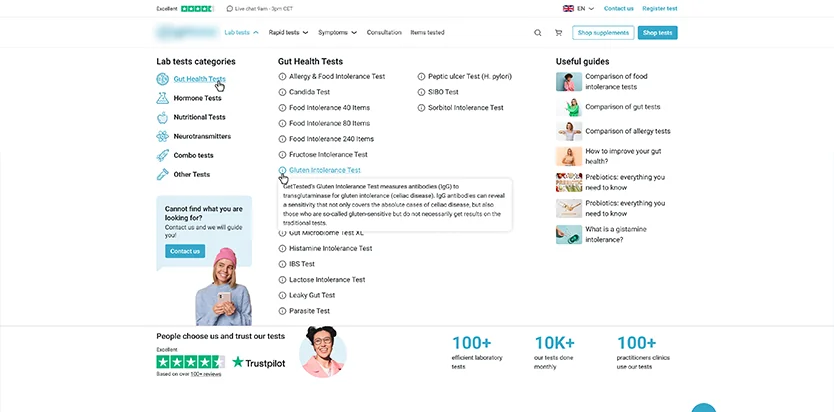
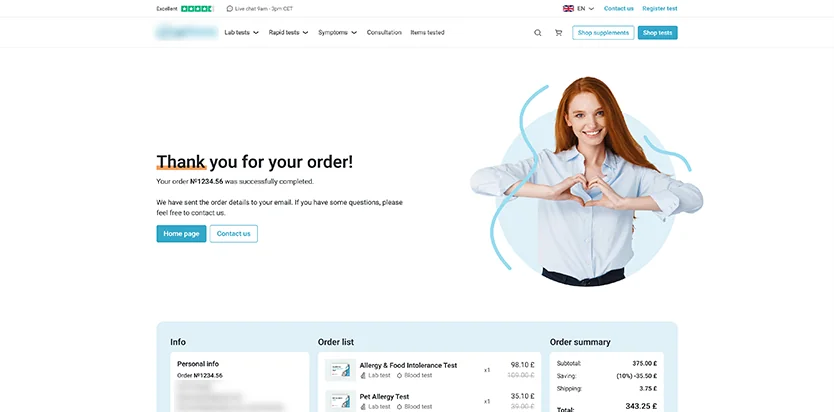
Hauptfunktionen für die Produktseite, die vom Elinext-Mitarbeiter neu gestaltet wurden:
- Auswahl des Testtyps
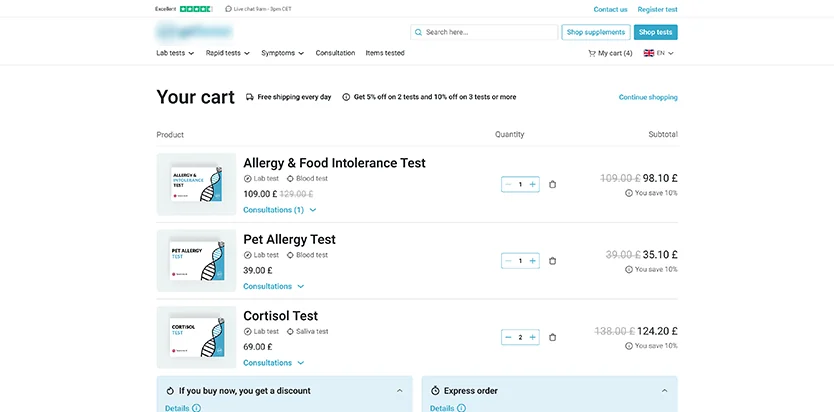
- Auswahl zusätzlicher Angebote
- Testanleitung
- Beispielbericht
- Etiketten
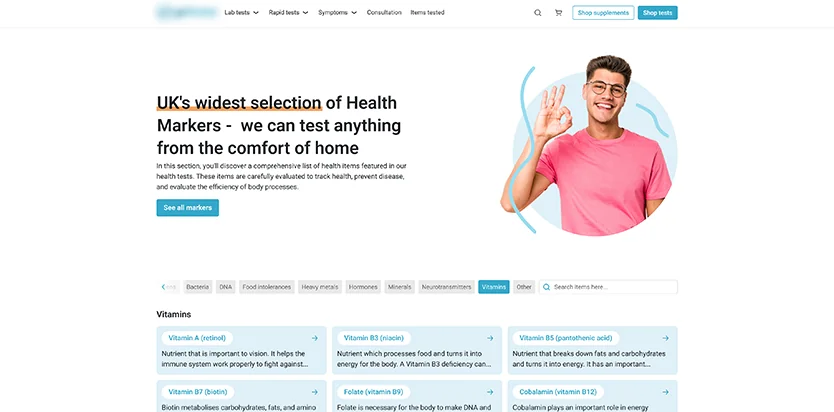
- Informationen zu getesteten Elementen
Ergebnisse
Das Projekt ist derzeit abgeschlossen. Es gab keine festen Fristen für das gesamte Projekt, da während der Arbeit am Design die Anforderungen geändert und neue Aufgaben für andere, mit der Website verbundene Produkte hinzugefügt wurden.
In diesem Projekt konzentrierten wir uns auf die Qualität der Designlösungen, die dazu beitragen werden, die Konversion und den Gewinn des Unternehmens in der Zukunft zu erhöhen. Infolgedessen war der Kunde sowohl mit dem Prozess als auch mit dem Ergebnis der Arbeit zufrieden.
Die wichtigsten Erfolge, die in diesem Projekt erreicht wurden:
- Neues Design, das den Anforderungen entspricht;
- Benutzerfreundliches Interface;
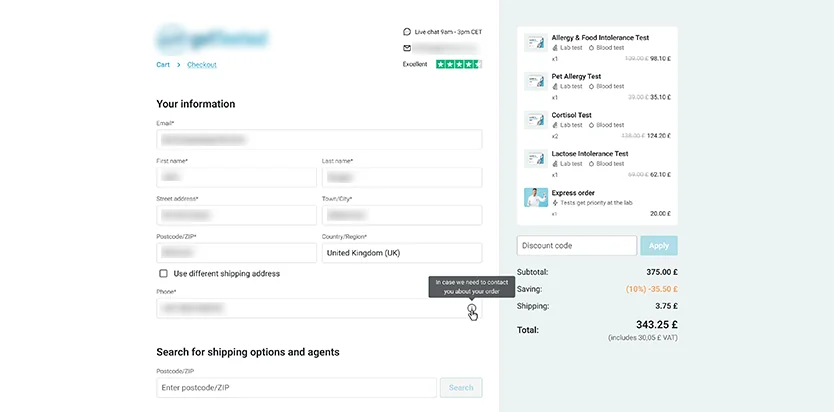
- Vereinfachter und intuitiver Kaufprozess;
- UI-Kit, das für alle Unternehmensprodukte verwendet werden kann;
- Verschiedene Lösungen für einige Elemente;
- Neben dem Redesign der Website wurden auch die Testergebnisse im PDF-Format, die Vorlagen für E-Mail-Newsletter und die Online-Anleitungen neu gestaltet.
Das führt indirekt zu:
- Steigerung der Nutzerzahl;
- Steigerung von Verkäufen und Konversionen;
- Steigerung des Unternehmensgewinns.
Da viele Funktionen von Webentwicklern umgesetzt werden mussten, werden diese Aufgaben etwas Zeit in Anspruch nehmen, und nach deren Abschluss wurde uns versprochen, dass wir bei der Zusammenarbeit an ihren neuen Projekten wieder eingebunden werden, was viel über die Zufriedenheit des Kunden mit unseren Bemühungen aussagt.