Einführung
In unserem laufenden Zyklus von Artikeln gehen wir darauf ein, wie Benutzer mit der Benutzeroberfläche interagieren. Den ersten Artikel des aktuellen Zyklus finden Sie unter dem folgenden Link.
Im heutigen Artikel erkunden wir mehrere Themen, darunter:
- Die Gründe hinter den unterschiedlichen Anordnungen von Elementen wie Bildern, Überschriften und Absätzen in verschiedenen Produkten.
- Die Bedeutung der Größe von Elementen auf einer Seite und was die Größe von Schaltflächen, Kontrollkästchen, Umschaltern und anderen interaktiven Steuerelementen bestimmt.
- Die Notwendigkeit, Informationen in kleinere Abschnitte zu unterteilen, und die Grenzen der Fähigkeit eines Benutzers, sich Zeichen zu merken.
Lese-Muster
Die Art und Weise, wie Benutzer Informationen lesen und konsumieren, steht eng in Verbindung mit ihrer allgemeinen Benutzererfahrung und hängt vom Zweck der Benutzeroberfläche ab. Benutzer neigen dazu, zu scannen, anstatt den gesamten Text zu lesen, und konzentrieren sich auf Schlüsselwörter, die mit ihren spezifischen Interessen oder Bedürfnissen übereinstimmen.
Wir werden damit beginnen, zu erforschen, wie Benutzer mit einem Produkt interagieren, welche Elemente sie priorisieren und warum ein gut geschriebener Artikel möglicherweise unbeachtet bleibt.
Wie Personen online lesen, wird maßgeblich von den folgenden Faktoren beeinflusst:
- Die aktuelle Aufgabe
- Ihre vorherigen Erfahrungen mit dem Internet, der spezifischen Website oder Marke
- Das Layout der Seite
- Die Art des Inhalts auf der Seite (z. B. Text oder Bilder).
Lassen Sie uns nun über Muster sprechen, die uns dabei helfen werden, die Psychologie des Benutzers besser zu verstehen, während sie Inhalte überfliegen.
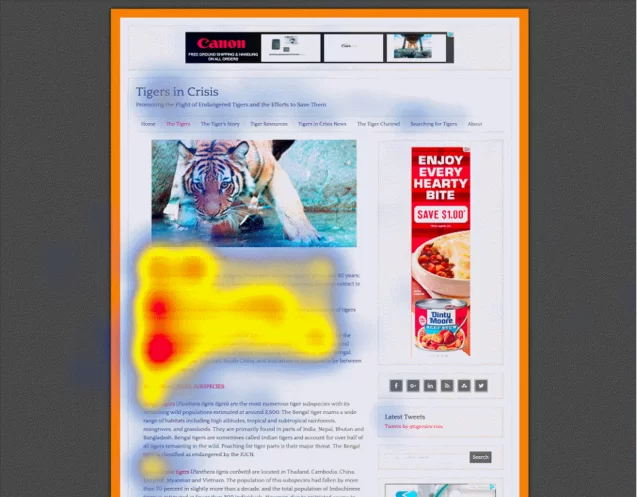
1. F-Muster
Designer beziehen sich auf das durch dieses Scanverhalten entstehende Blickverfolgungsmuster als das ‚F-Muster‘, aufgrund seiner Ähnlichkeit mit dem Großbuchstaben F. In Sprachen, die von links nach rechts gelesen werden, neigen Leser dazu, sich mehr auf den Text auf der linken Seite und oben auf der Seite zu konzentrieren, anstatt auf den Text auf der rechten Seite oder unten auf der Seite.
Quelle: nngroup
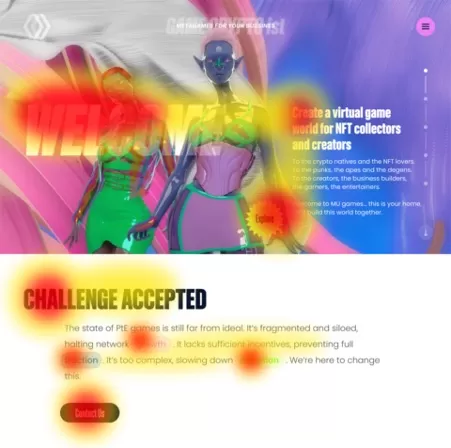
2. Fleckenmuster
Das Flecken-Scannmuster beinhaltet das Fokussieren auf bestimmte Wörter oder Wortgruppen, die auf der Seite verteilt sind. Benutzer wählen diese Wörter aus einem von zwei Gründen aus: Sie stechen visuell hervor aufgrund ihrer unterschiedlichen Gestaltung (z. B. Links, andersfarbige Wörter, fettgedruckte Wörter, Aufzählungslisten).
Wenn Designer Links effektiv benennen, wichtige Wörter vom restlichen Fließtext unterscheiden und Aufzählungslisten erstellen, wird das Flecken-Scannmuster im Vergleich zum F-Muster etwas funktionaler.
Quelle: dribbble
3. Schichtkuchen-Muster
Das Schichtkuchen-Scannmuster beinhaltet hauptsächlich Fixationen auf den Überschriften und Unterüberschriften der Seite. Es gibt minimale Fixationen auf den Text dazwischen, bis Benutzer die Überschrift finden, an der sie interessiert sind. An diesem Punkt gehen sie in der Regel dazu über, den dazugehörigen Fließtext darunter zu lesen.
Quelle: dribbble
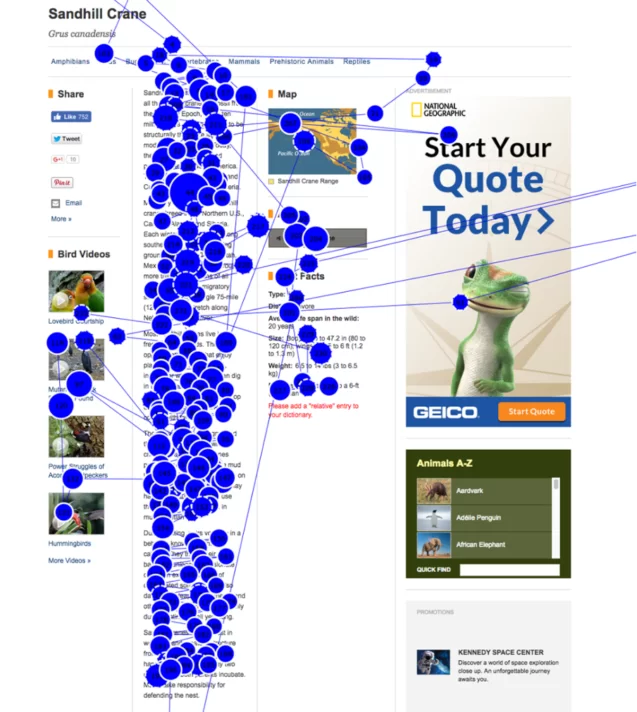
4. Engagement-Muster
Das Engagement-Muster repräsentiert konventionelles Lesen anstelle von Scannen. In diesem Muster schenken Benutzer allen oder den meisten Inhaltswörtern im Textabschnitt große Aufmerksamkeit. Es tritt in der Regel auf, wenn Benutzer ein hohes Interesse oder Motivation haben, den Inhalt zu lesen, beispielsweise beim Lernen für eine Prüfung oder beim Befolgen von Anweisungen auf einer bestimmten Website, um einen Artikel zurückzusenden.
Quelle: nngroup
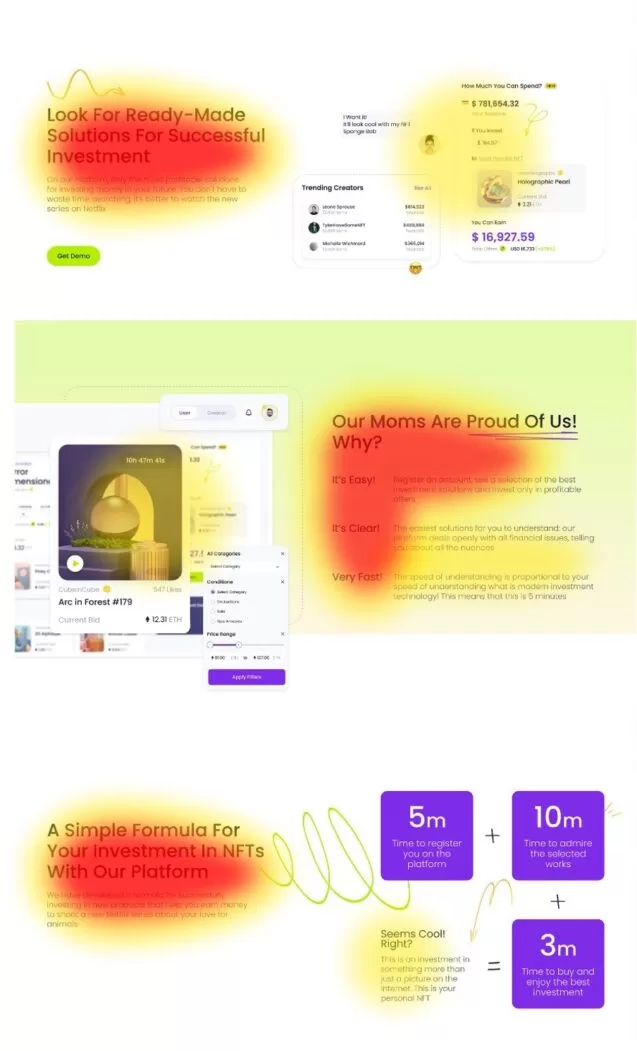
5. Zickzack-Muster
Das Zickzack-Layout hat sich als Alternative zum ausgerichteten Muster etabliert und gewinnt aufgrund seiner zunehmenden Verwendung an Beliebtheit. In diesem Layout wechselt die Platzierung von Bildern und Text auf jeder horizontalen Reihe ab. Dieser kürzliche Anstieg der Popularität kann auf seine Fähigkeit zurückgeführt werden, die Monotonie zu durchbrechen und visuelles Interesse auf einer längeren Seite zu wecken.
Quelle: dribbble
6. Ausgerichtetes Muster
Das ausgerichtete Layout, das das traditionelle Muster darstellt, zeigt Reihen übereinander gestapelt. Bilder werden auf einer Seite des Layouts platziert, während Text auf der gegenüberliegenden Seite positioniert ist. In einer Eye-Tracking-Studie hatten Benutzer Schwierigkeiten beim Scannen von Seiten, die dekorative Bilder in einem alternierenden Listenlayout enthielten. Benutzer konnten jedoch effizient auf Seiten scannen, auf denen Text und Bildmaterial vertikal ausgerichtet waren.
Quelle: dribbble
Grundlegende Gesetze des Designs
Dieser Abschnitt erforscht zwei grundlegende Gesetze, die in der menschlichen Wahrnehmung der physischen Welt verwurzelt sind. Diese Grundlage im Webdesign ermöglichen es Benutzern, mit Inhalten mithilfe von aktiven Elementen zu interagieren, und unterstützen sie dabei, die erhaltenen Informationen konsistent zu merken, indem sie sie in sinnvolle Blöcke aufteilen.
1. Fitts‘ Gesetz
Im Jahr 1954 führte der Psychologe Paul Fitts Forschungen am menschlichen Motoriksystem durch, die zeigten, dass die Zeit, die benötigt wird, um ein Ziel zu erreichen, von dessen Entfernung und Größe abhängt, wobei zwischen den beiden eine umgekehrte Beziehung besteht. Gemäß dem Fitts-Gesetz führen schnellere Bewegungen und kleinere Ziele zu höheren Fehlerraten, da es einen Kompromiss zwischen Geschwindigkeit und Genauigkeit gibt. Obwohl es verschiedene Versionen des Fitts-Gesetzes gibt, umfassen sie alle die Kernidee.
Grundsätzlich besagt das Fitts-Gesetz, dass die Zeit, die eine Person benötigt, um einen Zeiger, wie zum Beispiel einen Mauszeiger, zu einem Zielfeld zu bewegen, durch die Entfernung zum Ziel geteilt durch dessen Größe bestimmt wird. Folglich dauert es umso länger, das Ziel zu erreichen, je größer die Entfernung und je kleiner die Größe des Ziels ist.
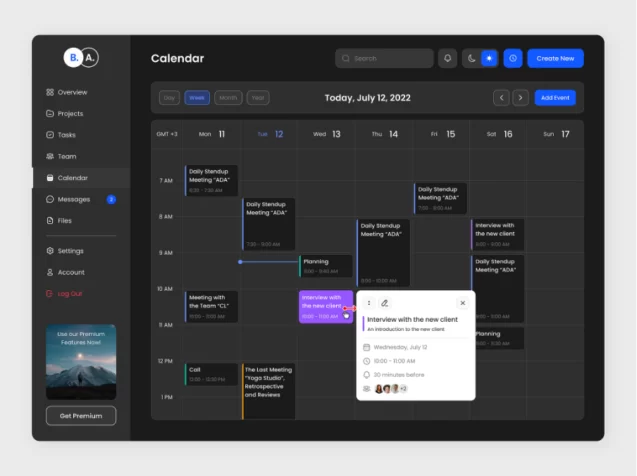
Die Haupttaste sollte näher an den Feldern platziert und größer sein als die sekundäre Taste. Dropdowns sollten nur eine begrenzte Anzahl von Elementen gleichzeitig anzeigen. Aktive Elemente sollten näher an der Bildschirmmitte positioniert werden, da der Benutzer seinen Zeiger von diesem Punkt aus startet. Überschriften hingegen können in den Ecken platziert werden.
Quelle: dribbble
Quelle: dribbble
Quelle: dribbble
Hier haben wir den Benutzerfluss optimiert, indem wir den direktesten Weg zu den Aktionen geschaffen haben, die der Benutzer voraussichtlich durchführen wird.
2. Millers Gesetz
Im Jahr 1956 schlug George Miller vor, dass die Kapazität des unmittelbaren Gedächtnisses und des absoluten Urteils auf etwa 7 Informationsstücke begrenzt ist. Diese Hauptinformationseinheit, bekannt als Bit, ist die Menge an Daten, die benötigt wird, um zwischen zwei gleichermaßen wahrscheinlichen Optionen zu wählen. Zum Beispiel ermöglichen 4 Bits Informationen eine Entscheidung zwischen 16 binären Alternativen durch 4 aufeinanderfolgende binäre Entscheidungen. Die Kanalkapazität, die den Punkt repräsentiert, an dem Verwirrung zu falschen Urteilen führt, wird durch die Anzahl der Bits gemessen, die innerhalb eines bestimmten Zeitrahmens zuverlässig durch einen Kanal übertragen werden können.
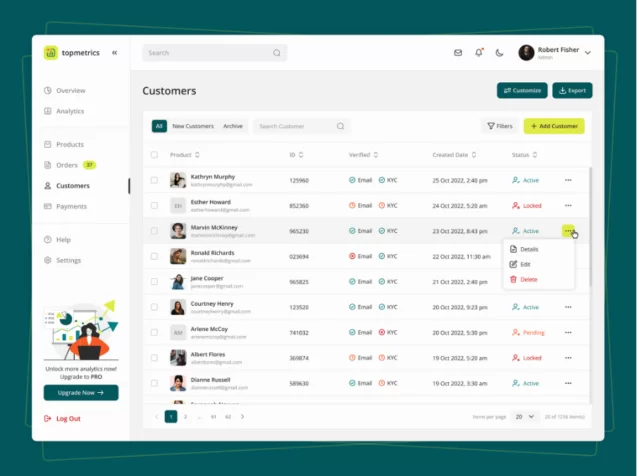
Aufgrund dieser Einschränkungen kann der durchschnittliche Mensch nur etwa 7 Elemente (plus oder minus 2) in seinem Gedächtnis behalten. Das ist der Grund, warum Telefonnummern in der Regel aus 6 bis 8 Zeichen bestehen. Darüber hinaus neigen Menschen dazu, Zeichen zu gruppieren, da dies im Vergleich dazu, sich die gesamte Nummer als Ganzes zu merken, zu einer besseren Erinnerung beiträgt. Ähnlich zeigen minimalistische Designs in Online-Shops oft 6 oder 8 Produkte auf dem Bildschirm, unter Berücksichtigung der Kapazitätsgrenzen des menschlichen Gedächtnisses.
Diese Prinzipien wurden aus umfangreichen Forschungen in der Psychologie des Menschen abgeleitet und haben sich im Laufe der Zeit als erfolgreich erwiesen. Als Ergebnis kann jede Designentscheidung durch Beweise und Begründungen unterstützt werden. Durch die Integration dieser Tipps können Designer benutzerfreundliche Layouts erstellen, die eine nahtlose und effiziente Informationsaufnahme ermöglichen.
Quelle: dribbble
Quelle: dribbble
Fazit
Zusammenfassend können die Lese-Muster auf einer Webseite je nach Art der Seite variieren. Aktuell sind die F- und Z-Muster beliebt, wobei das F-Muster für Seiten mit großen Textblöcken effektiv ist. Wenn es um das Lesen von Text auf Websites geht, neigen Benutzer dazu, einen minimalistischen Stil zu bevorzugen, der dem Zickzack-Muster folgt, im Vergleich zu anderen Mustern.
Es ist jedoch wichtig zu beachten, dass sich Muster entwickeln können, aber Benutzer müssen nicht unbedingt jedes Muster kennen oder verstehen. Dennoch können sich Benutzer leicht an jedes gegebene Muster anpassen.
Darüber hinaus kann die Verwendung ausreichend großer Elemente die Benutzerentscheidung erheblich beeinflussen, indem sie die Notwendigkeit beseitigt, Zeit mit der Suche nach Informationen zu verschwenden. Darüber hinaus hilft die Strukturierung von Informationen auf einer Website in kleinere Abschnitte sicherzustellen, dass Benutzer die Informationen in der richtigen Reihenfolge erhalten.
Mit Hilfe unserer erfahrenen UX/UI-Designer können Sie ein hochwertiges Design für Ihre Lösung erstellen.