Cross-Plattform-Design (auch als plattformunabhängiges Design bezeichnet) ist ein strategischer Ansatz zur Benutzererfahrung, der darauf abzielt, zusammenhängende digitale Produkte über mehrere Plattformen hinweg zu schaffen. Dabei geht es darum, Schnittstellen zu gestalten, die sich an verschiedene Geräte anpassen, wie zum Beispiel Mobiltelefone, Web, Desktop und Fernseher, und dabei eine konsistente Benutzerfreundlichkeit und Designästhetik beibehalten.
Allerdings tauchen bei dem Streben nach Vereinheitlichung potenzielle Herausforderungen auf. Welche Methoden könnten es effektiv ermöglichen, dass Benutzer dieselben Aufgaben unabhängig von den Geräten erledigen können? Wie können wir eine vergleichbare Benutzererfahrung über verschiedene Geräte und Betriebssysteme hinweg schaffen?
In diesem Artikel werden wir die Bedeutung der Produktzusammengehörigkeit erläutern. Wir werden einige UX-Designprinzipien durchgehen, die Ihnen helfen können, reibungslose und effiziente Interaktionen innerhalb einer plattformübergreifenden App zu erstellen.
Die Relevanz von Cross-Plattform-Design
1. Inklusivität
Inklusivität im plattformübergreifenden Design bezieht sich auf die Praxis, digitale Produkte und Benutzererfahrungen zu schaffen, die für eine vielfältige Gruppe von Nutzern zugänglich und angepasst sind.
Designer müssen sicherstellen, dass Personen mit unterschiedlichen Fähigkeiten, Vorlieben und Technologiezugängen effektiv mit dem Produkt interagieren und eine nahtlose Erfahrung unabhängig von der verwendeten Plattform genießen können.
2. Einheitliche Benutzererfahrung
Die Vereinheitlichung verbessert die Markenwahrnehmung, indem sie Vertrauen und Vertrautheit bei den Nutzern vermittelt. Indem Designer Benutzeroberflächen und Interaktionen über mehrere Geräte und Plattformen integrieren, schaffen sie Konsistenz entlang der gesamten Nutzerreise. Dieser Ansatz steigert nicht nur die Nutzerzufriedenheit, sondern stärkt auch die Markenidentität, was die Kundenbindung und -treue erhöht.
Bei der Umsetzung einer einheitlichen Erfahrung ist es wichtig zu beachten, dass es aufgrund bestimmter Einschränkungen möglicherweise nicht möglich ist, Ihre Software auf jedem Betriebssystem identisch zu gestalten.
3. Skalierbarkeit und Wettbewerbsvorteil
Plattformübergreifendes Design ist entscheidend, wenn Sie möchten, dass Ihr Produkt neue Märkte und Benutzersegmente erreicht. Durch die Einführung eines plattformübergreifenden Ansatzes können Unternehmen ihren Kundenstamm erweitern und die Bedürfnisse unterschiedlicher Benutzergruppen in verschiedenen Regionen und Demografien bedienen.
Im zweiten Quartal 2023 behielt Android seine dominierende Position als weltweit verbreitetstes mobiles Betriebssystem bei und erzielte einen beeindruckenden Marktanteil von 71,4 Prozent. Apples iOS, der engste Konkurrent von Android, sicherte sich im gleichen Zeitraum einen Marktanteil von 28,4 Prozent.
Innerhalb der Smartphone-Gerätebranche halten Apple und Samsung gemeinsam die führenden Positionen. Das iPhone beansprucht einen Marktanteil von 28,53 Prozent, während Samsung dicht dahinter mit einem Anteil von 24,16 Prozent folgt.
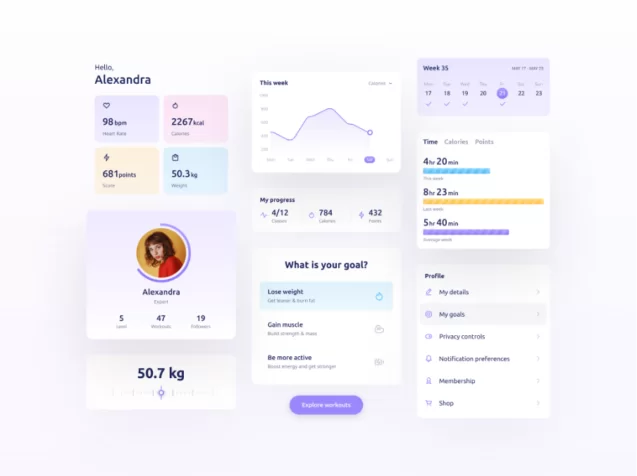
Investitionen in plattformübergreifendes Design verschaffen Unternehmen einen Wettbewerbsvorteil, indem sie die Erwartungen der Benutzer erfüllen und eine kohärente Erfahrung über verschiedene Geräte hinweg bieten. Ein Beispiel hierfür wäre eine Fitness-App, die Benutzerdaten über mobile, Web- und Desktop-Plattformen synchronisiert. Dadurch können Benutzer auf ihren Fitnessfortschritt zugreifen und Aufgaben mühelos erledigen, unabhängig vom verwendeten Gerät.
Fitness & Workout App von Elinext
Erzielen einer nahtlosen Benutzererfahrung
1. Forschung
Zögern Sie nicht, sich Zeit für diesen ersten Schritt zu nehmen, da er ein entscheidender Teil der Festlegung Ihrer Ziele und der Entscheidung für die Plattformen ist, in die Sie investieren möchten. Wahrscheinlich müssen Sie Ihre App nicht überall verfügbar machen. Gut durchgeführte Forschung wird Sie dabei unterstützen, Ihre Zielgruppe und deren bevorzugte Geräte zu verstehen; sie ermöglicht es Ihnen auch, sich auf die Bereitstellung einer wirkungsvolleren plattformübergreifenden Erfahrung zu konzentrieren.
Um dies zu erreichen, denken Sie an potenzielle Benutzer und stellen Sie die richtigen Fragen, wie:
„Wie viele Menschen könnten täglich mehr als eine Plattform oder ein Gerät verwenden?“
„Beeinflusst der Standort die Wahl der Plattform?“
„Welche Plattformen haben den größten Marktanteil und das größte Potenzial an Benutzern für Ihr Produkt?“
Die Durchführung von Benutzerforschung ermöglicht es Ihnen, wertvolle Erkenntnisse zu gewinnen und letztendlich Zeit und Ressourcen zu sparen.
2. Konsistenz
Eine konsistente Benutzeroberfläche in Ihrer plattformübergreifenden App ist von größter Bedeutung für eine optimale Benutzererfahrung. Eine Darstellung, die eine konsistente Benutzeroberfläche und Interaktionsdesign, Leistung und Funktionen umfasst, erleichtert es den Personen, das Produkt effektiv zu navigieren und zu nutzen. Dieser entscheidende Faktor fördert ein Gefühl der Kontinuität und reduziert Lernkurven, was letztendlich zu einer höheren Interaktion und Loyalität bei den Benutzern führt.
Designer müssen eine Balance mit nativen Layouts und Mustern finden, um die angemessene Konsistenz zu erreichen.
3. Anpassungsfähigkeit
Die Entwicklung eines Produkts für jedes Gerät kann aufgrund komplexer Benutzeroberflächen und der Einschränkungen des Geräts herausfordernd sein. Das bedeutet jedoch nicht, dass Sie das Potenzial bestimmter Geräte wie Smartwatches übersehen sollten, die für Ihre Benutzerbasis möglicherweise sehr attraktiv sein könnten. Designer sollten berücksichtigen, dass einige Erfahrungserweiterungen wie Benachrichtigungen als Brücke dienen, um Benutzer zur mobilen App oder zum Desktop für weitere Aktionen umzuleiten. In solchen Fällen können anpassungsfähige Erfahrungen für verschiedene Geräte und Plattformen neue Kunden ansprechen und sogar dazu beitragen, über Ihre ursprünglichen Pläne hinauszublicken.
4. Barrierefreiheit
Um Ihre App vollständig inklusiv zu gestalten, ist es wichtig, Funktionen wie responsive Layouts, anpassbare Textgrößen und Unterstützung für assistive Technologien zu integrieren, um das Produkt für Personen mit visuellen oder motorischen Beeinträchtigungen nutzbar zu machen. Ein barrierefreies Schnittstellendesign beinhaltet auch die Bereitstellung von sowohl dunklen als auch hellen Modi, da Farben auf verschiedenen Geräten unterschiedlich erscheinen können.
Durch die Priorisierung der Barrierefreiheit ermöglichen Unternehmen allen Benutzern den Zugang zur App und tragen zu einer gerechteren digitalen Umgebung bei.
5. Priorisierung
Die Priorisierung der Informationsarchitektur bezieht sich darauf, wie Sie Inhalte und Layouts organisieren, um den Bedürfnissen Ihrer Benutzer gerecht zu werden. Desktop- und Smart-TV-Benutzer verfügen über mehr Bildschirmplatz, während auf kleineren Geräten der Inhalt gut strukturiert und daher priorisiert sein sollte. Designer müssen Platz sparende UI-Muster wie Registerkarten-Navigation, Hamburger-Menüs, FABs, Dropdowns, erweiterbare Karten und andere einbeziehen.
Versuchen Sie jedoch, bei der Gruppierung und Strukturierung von Inhalten konsistent zu sein, um die Vertrautheit zu verbessern.
Fazit
Bereit, Ihr Produkt auf die nächste Stufe zu bringen? Unser Expertenteam steht Ihnen gerne zur Seite!