In diesem letzten Artikel der Reihe „Gestaltungsprinzipien“ wird die wichtige Rolle von Typografie und Farbe bei der Gestaltung erörtert.
Typografie umfasst die Auswahl und Anordnung von Schriften, um die Lesbarkeit zu verbessern und visuell ansprechende Designs zu erstellen. Dazu gehören die Auswahl der richtigen Schriftart, Schriftgröße, Abstände und Hierarchie. Auch die Auswahl und Verwendung von Farben ist entscheidend, um Emotionen zu wecken, eine visuelle Hierarchie zu schaffen und das Benutzererlebnis zu verbessern. Sowohl Typografie als auch Farbe sind wesentliche Elemente der Benutzeroberfläche (UI), über die Sie in diesem Artikel mehr erfahren: Gestaltpsychologie. Grundsätze Der Komposition Im UX/UI-Design.
Typografie
Typografie umfasst die ästhetischen und funktionalen Elemente der Textgestaltung unter Verwendung verschiedener Schriftarten, Symbole und Zeichen. Sie geht über die einfache Auswahl einer ansprechenden Schriftart hinaus, da ihr effektiver Einsatz das Benutzererlebnis, die Lesbarkeit, die Integration und die visuelle Organisation innerhalb eines Designs verbessern kann.
Hierarchie
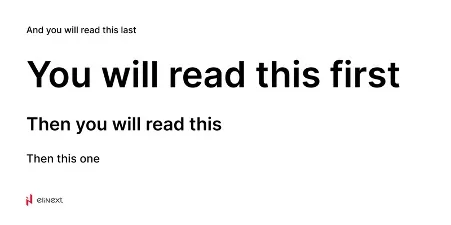
Fast alle Schnittstellen enthalten irgendeine Form von Textinformationen. Die Umsetzung von Hierarchie in der Typografie trägt dazu bei, die Lesbarkeit einer Schnittstelle zu verbessern, so dass die Benutzer wichtige Informationen effizienter finden können.
Designer entscheiden sich für größeren und fetteren Text, um wichtige Informationen hervorzuheben, da dieser auf natürliche Weise die Aufmerksamkeit der Benutzer auf sich zieht. Kleinerer und leichterer Text eignet sich hingegen besser für weniger wichtige Inhalte.
Quelle: Elinext
Zeilenhöhe und Zeilenlänge
Die Einhaltung einer angemessenen Zeilenhöhe und -breite ist entscheidend für die Lesbarkeit von Text auf verschiedenen Gerätegrößen.
Die Zeilenhöhe bezieht sich auf den Abstand zwischen den Grundlinien der Textzeilen innerhalb eines Absatzes, der den Abstand zwischen den unsichtbaren Linien bestimmt, auf denen die Buchstaben zu ruhen scheinen. Die Zeilenlänge hingegen misst die Breite eines Textblocks und wird in der Regel in Zoll oder Punkt bzw. als Anzahl der Zeichen pro Zeile angegeben.
Quelle: dribbble
Zeilenhöhe
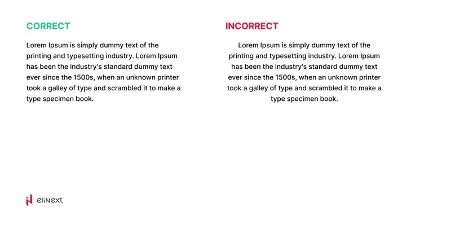
Um die Lesbarkeit und Zugänglichkeit zu gewährleisten, wird empfohlen, die Zeilenhöhe zwischen 130% und 180% der Schriftgröße festzulegen, je nach Textmenge. Größere Textblöcke erfordern also eine größere Zeilenhöhe.
In den Bereichen Design und Typografie ist die Berücksichtigung der Zeilenhöhe während des Schreibvorgangs von entscheidender Bedeutung, da sie die Lesbarkeit und den visuellen Reiz erheblich beeinflusst. Angemessene Abstände verbessern die Lesbarkeit und die Gesamtästhetik des Textes.
Quelle: Elinext
Quelle: Elinext
Zeilenlänge
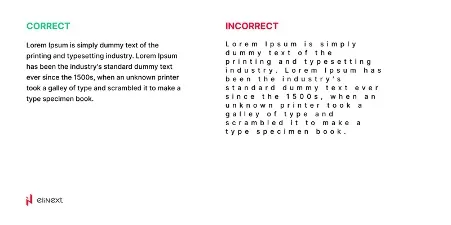
Für eine optimale Lesbarkeit liegt die empfohlene Textlänge in der Regel zwischen 70 und 80 Zeichen. Innerhalb dieses Bereichs können die Benutzer eine ganze Zeile bequem lesen, indem sie einfach ihre Augen bewegen. Wenn eine Zeile jedoch mehr als 80 Zeichen umfasst, müssen die Benutzer möglicherweise ihren Kopf bewegen, um weiterzulesen. Diese Kopfbewegung kann dazu führen, dass das Verstehen des Textes schwieriger wird und der Benutzer frustriert ist, was letztlich zu einer höheren Wahrscheinlichkeit von Lesefehlern führt.
Quelle: Elinext
Quelle: Elinext
Lesbarkeit
Um sicherzustellen, dass die Typografie für Menschen mit Behinderungen wie Farbenblindheit, Seh- und Hörbehinderungen zugänglich und leicht lesbar ist, müssen die Web Content Accessibility Guidelines (WCAG) eingehalten werden.
Hier sind einige wichtige Tipps, die Sie beachten sollten:
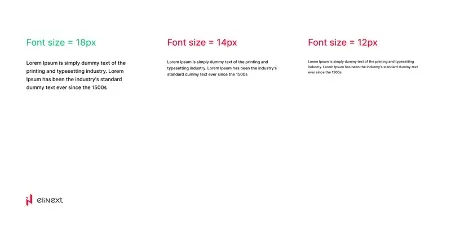
1. Halten Sie eine Mindestschriftgröße von 16 px oder größer für allgemeinen Text ein und vermeiden Sie kleinere Größen wie 12 px bis 14 px für zusätzliche Informationen.
Quelle: Elinext
2. Achten Sie auf ein Farbkontrastverhältnis von mindestens 4,5:1 zwischen dem Text im Vordergrund und den Hintergrundfarben.
Quelle: Elinext
3. Halten Sie sich an ein gängiges Skalenverhältnis für Schriftgrößen, wie z. B. 1,250x, 1,414x, 1,5x und 1,618x, wobei jede nachfolgende Schriftgröße entsprechend dem angegebenen Verhältnis kleiner ist als die vorherige.
Quelle: Elinext
Anzahl der Schriftarten
Es ist ratsam, die Verwendung von Schriftarten oder -typen auf maximal drei innerhalb eines Projekts zu beschränken. Anstatt neue Schriftarten einzuführen, empfiehlt sich die Verwendung von Schriftfamilien. Schriftfamilien sind so konzipiert, dass sie sich gegenseitig ergänzen und so Flexibilität und Konsistenz auf der gesamten Benutzeroberfläche gewährleisten.
Darüber hinaus können bei vielen Projekten Probleme mit der Lesbarkeit durch die Verwendung einer einzigen Schriftart mit mehreren Schriftfamilien wirksam gelöst werden. Dieser Ansatz sorgt für eine kohärente visuelle Ästhetik und erfüllt gleichzeitig die Anforderungen an die Lesbarkeit.
Quelle: Elinext
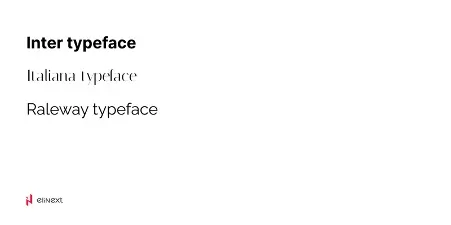
Hier ein Beispiel für die Verwendung einer einzigen Schriftart mit mehreren Schriftfamilien:
Quelle: dribbble
Wörter und Phrasen
- Vermeiden Sie Jargon;
Wenn eine Anwendung jedoch für Experten konzipiert ist, ist es möglich
Quelle: Elinext
- Text an der linken Seite ausrichten;
Aber wenn die Zeilenzahl weniger als drei beträgt, ist es möglich. Im Allgemeinen ist die linke Ausrichtung üblicher (die Ausnahme ist Arabisch mit Rechts-nach-Links-Schrift, wo die rechte Ausrichtung verwendet wird)
Quelle: Elinext
- Gestaltprinzipien stehen an erster Stelle;
Die Benutzer verbinden Buchstaben in Wörtern, Wörter in der Zeile, Zeilen in Absätzen usw. (der Abstand zwischen Buchstaben sollte geringer sein als zwischen Zeilen)
Quelle: Elinext
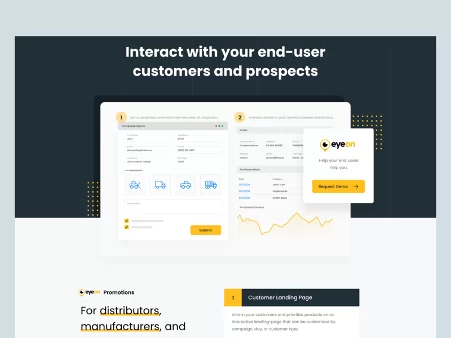
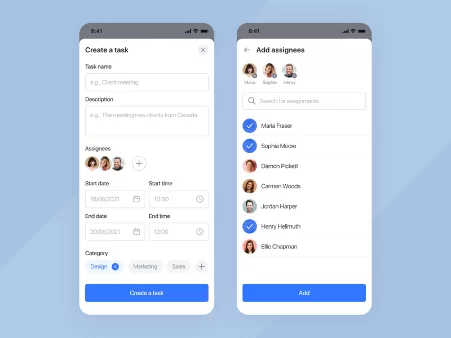
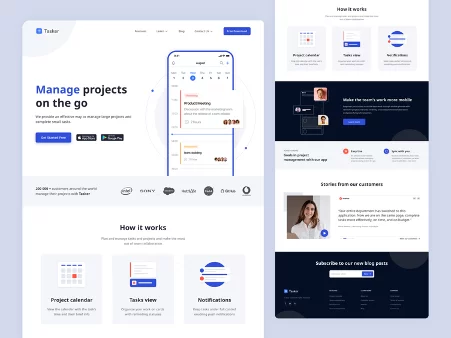
In einem unserer Projekte finden Sie Beispiele dafür, wie wir solche Tipps im wirklichen Leben einsetzen:
Quelle: dribbble
Farbprinzipien
Ein weiterer wichtiger Aspekt ist die Lesbarkeit des Textes auf einer Webseite. Wie Sie vielleicht bemerkt haben, ist der Text in diesem Artikel mühelos lesbar, während die Bilder lebendig und bunt sind. Dies zeigt, wie wichtig die in der Benutzeroberfläche verwendeten Farben sind, da sie wesentliche Informationen liefern, ähnlich wie alles, was zuvor besprochen wurde.
Unser Verständnis von Farbe basiert auf einer Grundlage der Farbterminologie. Konzepte wie Farbton, Tönung und Schattierung dienen als wertvolle Werkzeuge, die wir zur Erstellung von unverwechselbaren Farbpaletten verwenden können.
Farbton
Farbton ist ein technischer Begriff, der zur Beschreibung der Farbe selbst verwendet wird. Er bezieht sich auf die Grundfarbe ohne jegliche Zugabe von Weiß oder Schwarz.
Sättigung oder Intensität
Sättigung bezieht sich auf die Helligkeit und Intensität einer Farbe. Farben mit hoher Sättigung sind lebendig und lebhaft, während Farben mit geringer Sättigung eher gedämpft und stumpf wirken.
Wert
Der Wert bezieht sich auf die Helligkeit oder Dunkelheit einer Farbe. Er gibt an, wie viel Licht von der Farbe reflektiert wird.
Quelle: Elinext
Farbe begrenzen
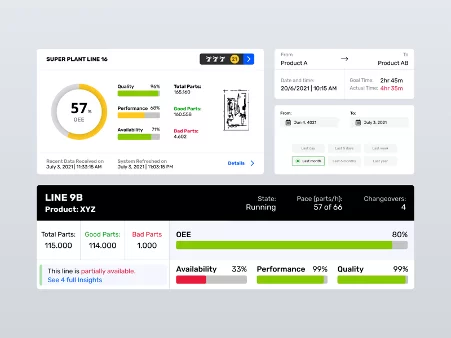
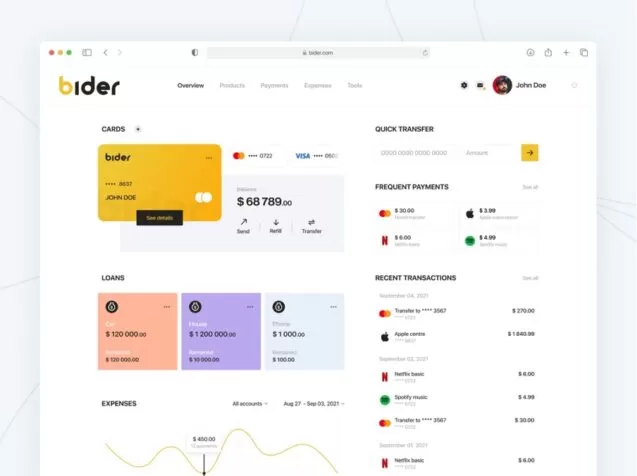
Durch die Verwendung einer zurückhaltenden Farbpalette im Design werden die Bereiche, die gezielt mit Farbe versehen werden, stärker hervorgehoben und erhalten mehr Aufmerksamkeit. Dazu gehören Elemente wie Text, Bilder und einzelne Komponenten wie Schaltflächen.
Quelle: dribbble
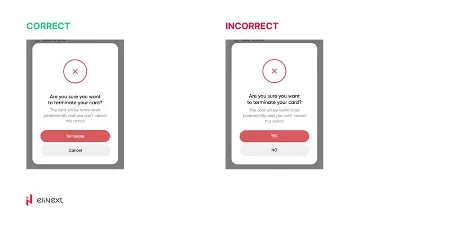
Zustände
Farbe spielt eine entscheidende Rolle bei der Vermittlung von Informationen über den Status einer App, ihrer Komponenten und verschiedener Elemente wie Schaltflächen, Links, Menüpunkte und Symbole. Ein gängiger Ansatz ist die Verwendung einer hellgrauen Farbe, um deaktivierte Elemente anzuzeigen, während eine Akzentfarbe aktive oder interaktive Elemente kennzeichnet.
Quelle: dribbble
Konsistenz und Kontext
Die Konsistenz der Farbverwendung innerhalb einer Schnittstelle ist von entscheidender Bedeutung, da sie sicherstellt, dass die Farben stets dieselbe Bedeutung vermitteln, auch wenn sich der Kontext ändert. Wenn zum Beispiel Rot für das Branding verwendet wird, ist es ratsam, diese Farbe nicht für die Anzeige von Fehlerzuständen zu verwenden. Entscheiden Sie sich stattdessen für eine alternative Farbe wie Gelb, um mögliche Verwechslungen zu vermeiden.
Quelle: dribbble
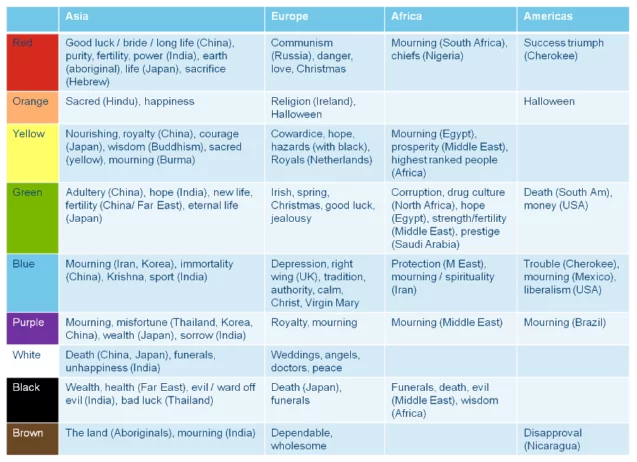
Bedeutung der Farben
Seit Jahrhunderten befassen sich Wissenschaftler mit der physiologischen Wirkung bestimmter Farben. Farben tragen nicht nur zur Ästhetik bei, sondern können auch Gefühle und Assoziationen hervorrufen. Es ist jedoch wichtig zu wissen, dass die Bedeutung von Farben je nach kulturellem und situativem Kontext variieren kann.
Quelle: seopressor
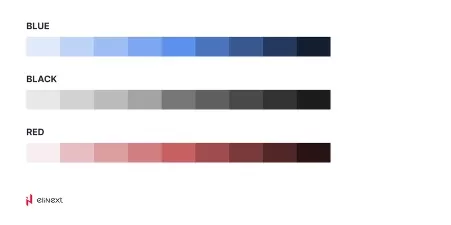
Farbpaletten
Ein umfassendes Farbschema sollte eine Primärfarbe (oder Hauptfarben), Systemfarben wie Dunkel- und Hellgrau, Farben für verschiedene Zustände (Fehler, Warnung, Erfolg) und verschiedene Schattierungen dieser Farben von dunkel bis hell enthalten.
Quelle: Elinext
Quelle: dribbble
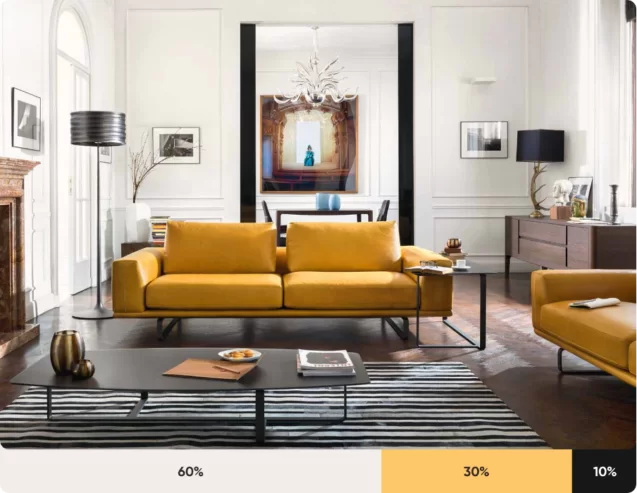
Die 60-30-10-Regel
Dieses Prinzip im UI-Design stammt aus der Innenarchitektur. Um visuelle Harmonie in einem Raum zu erreichen, wird empfohlen, 60 % als dominanten Farbton, 30 % als Sekundärfarbe und 10 % als Akzentfarbe zu verwenden. Diese Formel ist effektiv, da sie ein Gefühl der Ausgewogenheit vermittelt und sanfte visuelle Übergänge zwischen den Schwerpunkten ermöglicht. Außerdem ist sie bemerkenswert einfach umzusetzen.
Quelle: prototypr
Quelle: dribbble
Schlussfolgerung
Die Typografie hat, ähnlich wie die Farben in der Benutzeroberfläche, eine Bedeutung, die über das hinausgeht, was der Durchschnittsbürger wahrnimmt. Sie trägt zur Sichtbarkeit und Lesbarkeit des Textes bei und gibt den Ton für die gesamte Schnittstelle an. In ähnlicher Weise können Farben auf der Benutzeroberfläche die Aufmerksamkeit lenken, den Fokus des Benutzers steuern und den Vergleich zwischen verschiedenen Objekten erleichtern.
In dieser Artikelserie haben wir eine Reihe von Techniken vorgestellt, die unser Unternehmen einsetzt, um hochwertige Produkte zu entwickeln. Unsere UI UX Design Services bieten weit mehr als die Erstellung visuell ansprechender Bilder. Sie befassen sich mit Psychologie, Forschung und dem Verständnis für die Vorlieben der Zielgruppe, während sie gleichzeitig mit den übergeordneten Zielen in Einklang gebracht werden. Sie haben nun ein tieferes Verständnis dafür, warum Designer bei der Erstellung von Websites, die bestimmte Nutzergruppen ansprechen, die Aufmerksamkeit effektiv steuern, regionale und nationale Publikumsmerkmale berücksichtigen und die Konversionsraten optimieren, eine entscheidende Rolle spielen. Design ist mehr als bloße Ästhetik; es ist die Grundlage, die vor allem anderen priorisiert werden sollte.
Interessiert an professionellen Designlösungen? Kontaktieren Sie uns, um mehr zu erfahren!