Die Bereitstellung außergewöhnlicher digitaler Produkte erfordert ein tiefes Verständnis von Designprinzipien, Methodologien und Techniken. Die Benutzererfahrung (UX) und das Benutzeroberflächendesign (UI) spielen eine entscheidende Rolle bei der Schaffung intuitiver und visuell ansprechender Websites und Apps. Bei Elinext nutzen wir diese Prinzipien und Techniken, um maßgeschneiderte Lösungen anzubieten, die den spezifischen Anforderungen jedes Produkts gerecht werden.
UX-Design konzentriert sich darauf, die Interaktion zwischen Benutzern und dem Produkt zu verbessern. Es beinhaltet das Verständnis des Benutzerverhaltens, die Durchführung von Forschung und die Erstellung von Benutzerflüssen und Drahtmodellen, um die gesamte Benutzererfahrung zu optimieren. Das UI-Design umfasst dagegen die visuellen Elemente des Produkts, wie Farben, Typografie, Layout und Branding, mit dem Ziel, eine ästhetisch ansprechende und ansprechende Benutzeroberfläche zu schaffen.
In unseren Artikeln gehen wir auf die Grundlagen von Designprinzipien ein, erkunden Jakob Nielsens Heuristiken und diskutieren Methoden zur Messung der Designeffektivität. Wir behandeln auch Lesemuster, Gesetze, die die maximale Länge von Zahlen festlegen, und Richtlinien für die Platzierung von Elementen relativ zum Mauszeiger des Benutzers. Darüber hinaus gehen wir auf Kompositionstechniken, Farbpaletten und die Anwendung von Gestaltprinzipien im Design ein.
Lass uns allgemein diskutieren
Die UX (Benutzererfahrung) umfasst die gesamte Benutzerreise und Interaktion mit einem Produkt oder einer Dienstleistung. Sie beinhaltet alle Aspekte ihrer Erfahrung, angefangen beim Zugriff auf das Produkt bis hin zur Durchführung von Aufgaben und Erreichen ihrer Ziele. Wenn zum Beispiel viele Benutzer es bevorzugen, sich mit ihrem Google-Konto anzumelden, ist es wichtig, eine einfache und leicht zugängliche Option dafür bereitzustellen. Dies gewährleistet eine nahtlose und problemlose Anmeldeerfahrung für Benutzer.
Auf der anderen Seite konzentriert sich das UI (Benutzeroberfläche) auf die visuellen und interaktiven Elemente eines Produkts. Es umfasst das grafische Layout, einschließlich Schaltflächen, Text, Bilder, Schieberegler und Texteingabefelder, unter anderem. Ein wichtiger Aspekt des UI-Designs besteht darin, sicherzustellen, dass Benutzer diese Elemente leicht verstehen und mit ihnen interagieren können.
Beispielsweise sollten UI-Designer im Fall der Bereitstellung einer Anmeldeoption über ein Google-Konto eine visuell eindeutige und erkennbare Schaltfläche erstellen, die ihren Zweck deutlich signalisiert und Benutzer zum Anmeldevorgang führt.
Das UI-Design beinhaltet auch Aspekte wie Bildschirmlayout, Übergänge, Benutzeroberflächenanimationen und Mikrointeraktionen. Jedes visuelle Element, jede Interaktion oder Animation in der Benutzeroberfläche muss sorgfältig gestaltet werden, um die gesamte Benutzererfahrung zu verbessern.
Die Heuristiken von Jakob Nielsen als Maßstäbe im Design
Die Heuristiken von Jakob Nielsen bestehen aus zehn allgemeinen Prinzipien, die in den 1990er Jahren für das Interaktionsdesign entwickelt wurden. Diese Heuristiken gelten eher als „Faustregeln“ als als spezifische Richtlinien zur Benutzerfreundlichkeit. Sie bieten einen übergeordneten Rahmen zur Bewertung und Verbesserung der Benutzererfahrung digitaler Produkte.
Prinzip 1: Sichtbarkeit des Systemzustands
Benutzer sollten kontinuierlich relevantes Feedback innerhalb einer angemessenen Zeitspanne erhalten, um sicherzustellen, dass sie gut über den Status ihrer Aktionen oder Prozesse innerhalb des Designs informiert sind.
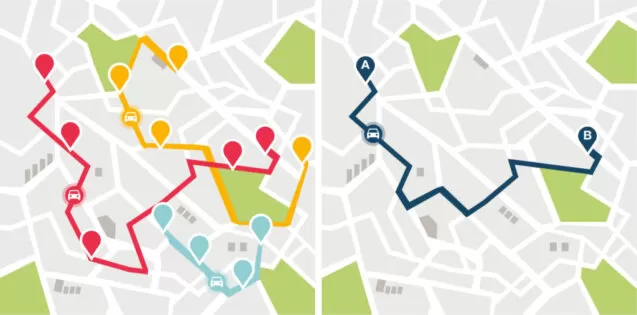
Unten ist ein Beispiel für die Anwendung dieser Regel im wirklichen Leben. „Sie sind hier“ – der Benutzer kann herausfinden, wo er sich befindet, und andere Elemente auf der Karte lokalisieren.
Quelle: behance
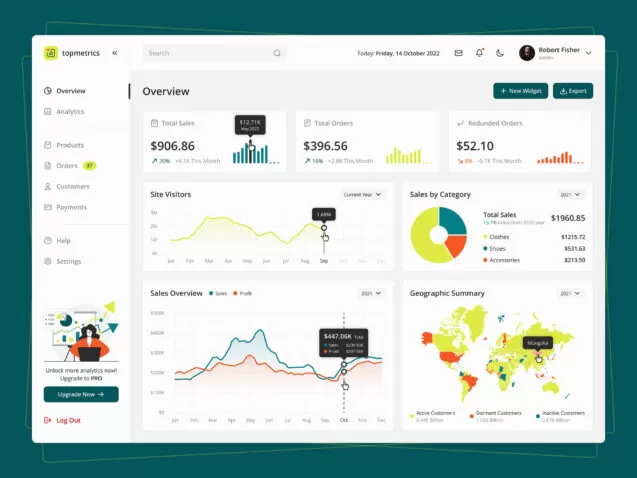
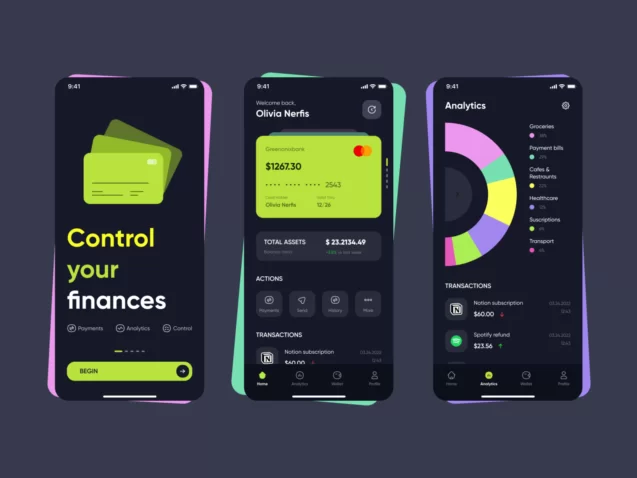
Beispiel für die Anwendung der Regel in einem unserer Projekte als Navigation, die dem Benutzer den aktuellen Standort anzeigt.
Quelle: dribbble
Prinzip 2: Das System sollte der realen Welt entsprechen
Das Design sollte mit dem Verständnis und der Sprache der Benutzer übereinstimmen. Das bedeutet, Wörter, Phrasen und Konzepte zu verwenden, die ihnen vertraut sind, anstatt auf technische Fachbegriffe oder interne Terminologie zurückzugreifen. Indem man sich an reale Konventionen hält und Informationen in einer natürlichen und logischen Reihenfolge präsentiert, wird die Benutzerfreundlichkeit und Zugänglichkeit des Designs weiter verbessert.
Der Benutzer sollte die Möglichkeit haben, Designelemente mit realen Gegenständen zu vergleichen.
Quelle: shopify
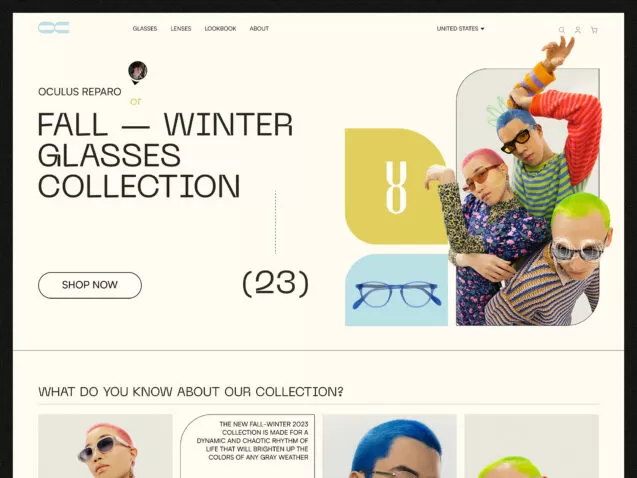
Ein Einkaufswagen im Online-Shop ist ähnlich wie ein Einkaufswagen in der realen Welt.
Quelle: dribbble
Prinzip 3: Benutzerkontrolle und -freiheit
Benutzer können manchmal unbeabsichtigt Aktionen ausführen, die sie nicht beabsichtigt haben. Um dem entgegenzuwirken, ist es entscheidend, eine deutlich gekennzeichnete „Notausgangs“-Option bereitzustellen, die es Benutzern ermöglicht, schnell und mühelos aus unerwünschten Aktionen oder Prozessen auszusteigen. Dies sollte kein komplizierter Vorgang sein.
Digitale Räume sollten einen „Notausgang“ haben, wie es ihn in der realen Welt gibt.
Quelle: hbr
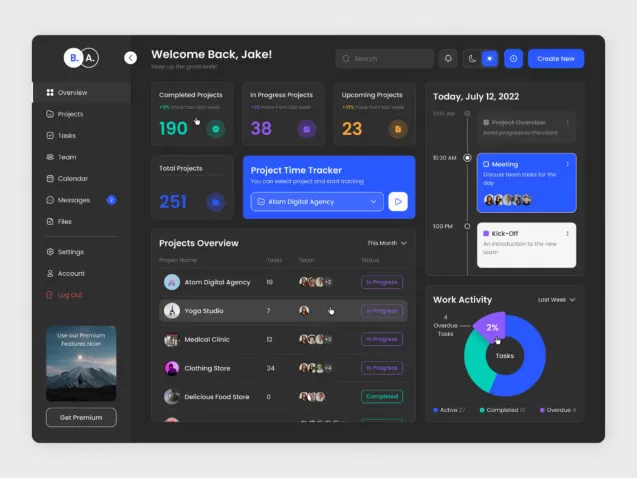
Der Benutzer sollte die Möglichkeit haben, zur Seite zurückzukehren, auf der er zuletzt war. Dies kann durch eine „Zurück“-Schaltfläche erfolgen oder, wie im Beispiel, das Menü als Ausgang verwenden.
Quelle: dribbble
Prinzip 4: Konsistenz und Standards
Benutzer sollten in der Lage sein, die Bedeutung verschiedener Wörter, Situationen oder Aktionen im Design ohne Verwirrung leicht zu verstehen. Um dies zu erreichen, ist es wichtig, Plattform- und Branchenkonventionen zu befolgen und sicherzustellen, dass gängige Terminologie und Konventionen verwendet werden. Die Konsistenz in Sprache und Designelementen ermöglicht es Benutzern, sich intuitiv durch das Produkt zu navigieren und damit zu interagieren, ohne zusätzliche Erklärungen oder Rätselraten.
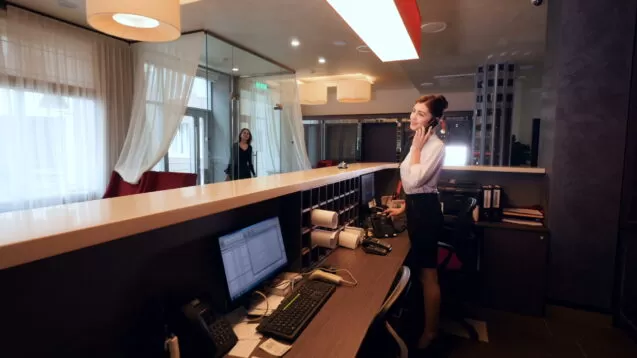
Check-in-Schalter befinden sich in der Regel an der Vorderseite von Hotels. Diese Konsistenz entspricht den Erwartungen der Kunden.
Quelle: pond5
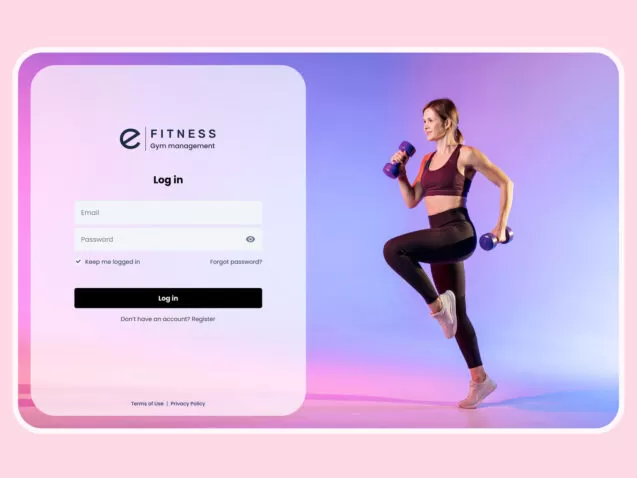
In den Apps möchte der Benutzer die Schaltfläche oder den Link „Registrieren“ neben der Schaltfläche „Anmelden“ sehen.
Quelle: dribbble
Prinzip 5: Fehlervermeidung
Obwohl effektive Fehlermeldungen wertvoll sind, konzentrieren sich die besten Designs darauf, Probleme proaktiv zu verhindern.
Markierungen auf den Schienen verhindern, dass Benutzer fehlgeleitet werden.
Quelle: wallpaperflare
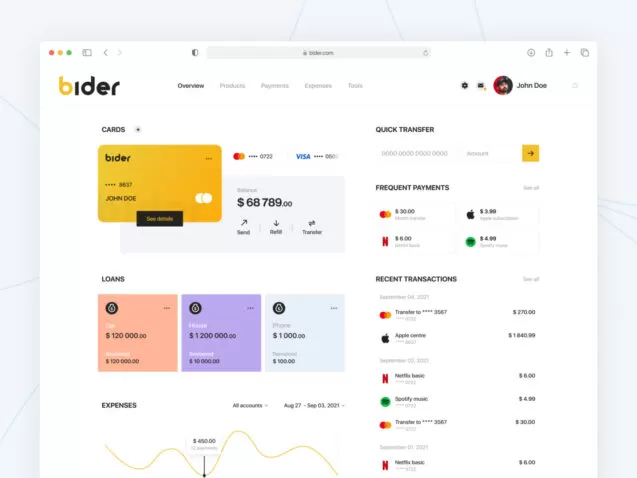
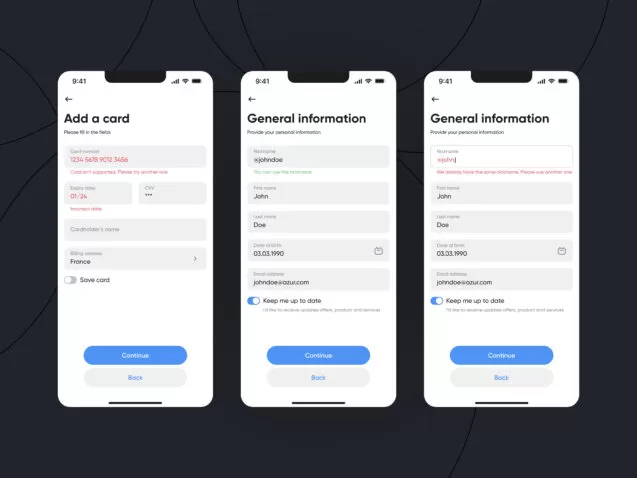
Eine Feldmaskierung hilft dem Benutzer zu verstehen, welche Art von Daten er eingeben sollte. Um eine Überweisung zu tätigen, müssen Benutzer eine Kartennummer angeben. Wie viele Zeichen der Benutzer im Feld sehen kann, hängt von dem spezifischen Design und der Implementierung des Eingabefeldes ab.
Quelle: dribbble
Prinzip 6: Erkennen statt erinnern
Verringern Sie die kognitive Belastung der Benutzer, indem Sie sicherstellen, dass Elemente, Aktionen und Optionen immer sichtbar sind. Benutzer sollten nicht dazu gezwungen sein, Informationen über verschiedene Teile der Benutzeroberfläche hinweg zu behalten. Alle notwendigen Informationen, wie Feldbeschriftungen und Menüpunkte, sollten jederzeit leicht zugänglich oder abrufbar sein.
Menschen neigen eher dazu, die Frage „Befindet sich BigBang in London?“ korrekt zu beantworten, als „Wo befindet sich BigBang?„
Quelle: planetofhotels
Der Header auf den meisten Websites befindet sich oben auf dem Bildschirm, und der Benutzer versucht, ihn an dieser Position zu finden.
Quelle: dribbble
Prinzip 7: Flexibilität und Effizienz der Nutzung
Um sowohl unerfahrene als auch erfahrene Benutzer anzusprechen, erwägen Sie die Integration von Verknüpfungen, die für unerfahrene Benutzer verborgen sind. Diese Verknüpfungen können erfahrene Benutzer bei der Interaktion beschleunigen. Lassen Sie Benutzer außerdem häufige Aktionen nach ihren Vorlieben anpassen und personalisieren.
Karten zeigen in der Regel reguläre Routen an, aber Personen, die mit der Gegend vertraut sind, wählen oft Abkürzungen basierend auf ihrem lokalen Wissen.
Quelle: vocal
Ein Willkommensassistent oder Onboarding kann dem Benutzer zeigen, wie die App verwendet wird, aber wenn der Benutzer diese Informationen bereits kennt, kann er es überspringen.
Quelle: dribbble
Prinzip 8: Ästhetisches und minimalistisches Design
Vermeiden Sie es, irrelevante oder selten benötigte Informationen in Schnittstellen aufzunehmen. Die Präsenz von zusätzlichen Informationen in einer Schnittstelle konkurriert direkt mit den relevanten Informationsbausteinen und verringert ihre Sichtbarkeit im Vergleich. Daher ist es wichtig, Prioritäten zu setzen und nur die notwendigen und relevanten Informationen anzuzeigen, um eine optimale Sichtbarkeit und Klarheit zu gewährleisten.
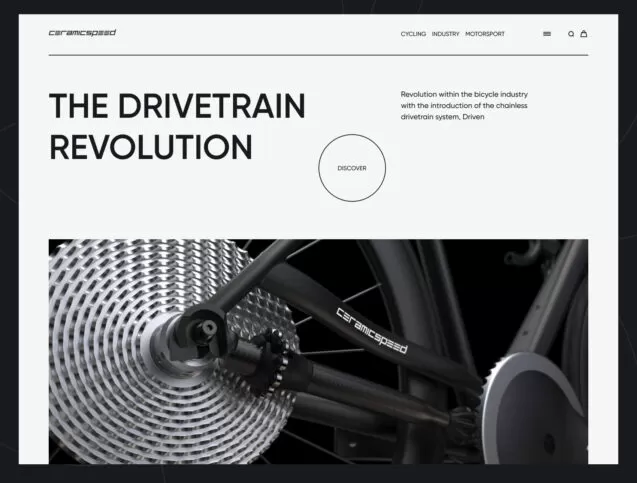
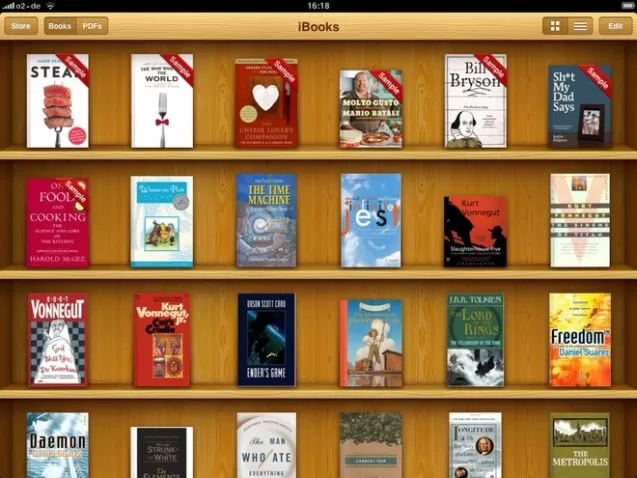
Der Skeuomorphismus wurde entwickelt, als der Touchscreen entwickelt wurde, um Benutzern beizubringen, wie sie mit diesen Bildschirmen interagieren können. Inzwischen verwenden alle diese Bildschirme, und Designer können Website-Elemente vereinfachen, um die Aufmerksamkeit des Benutzers auf den Inhalt zu konzentrieren.
Quelle: wired
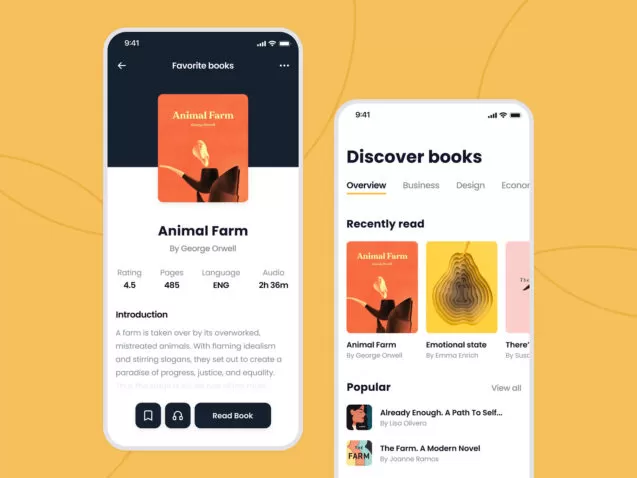
Quelle: dribbble
Prinzip 9: Benutzern helfen, Fehler zu erkennen, zu diagnostizieren und zu beheben
Fehlermeldungen sollten in einfacher und klarer Sprache kommuniziert werden, ohne die Verwendung von Fehlercodes. Sie sollten das spezifische aufgetretene Problem genau und präzise anzeigen und auch konstruktive Vorschläge zur Behebung des Problems oder zur Findung einer Lösung bieten.
Schilder an der Straße mit „Falschfahrer“-Meldungen dienen als Erinnerung an Fahrer, dass sie in die falsche Richtung fahren und fordern sie auf, ihren aktuellen Kurs zu stoppen.
Quelle: unsplash
Prinzip 10: Hilfe und Dokumentation
Idealerweise sollte ein System selbsterklärend sein und keine zusätzlichen Erläuterungen erfordern. In bestimmten Fällen kann es jedoch notwendig sein, Anleitungen anzubieten, um Benutzern zu helfen, ihre Aufgaben effektiv zu erledigen. Diese Anleitung kann Benutzern helfen, sich im System zurechtzufinden und ihre Ziele erfolgreich zu erreichen.
Informationsterminals an Flughäfen sind leicht erkennbar und lösen Kundenprobleme sofort im entsprechenden Kontext.
Quelle: unsplash
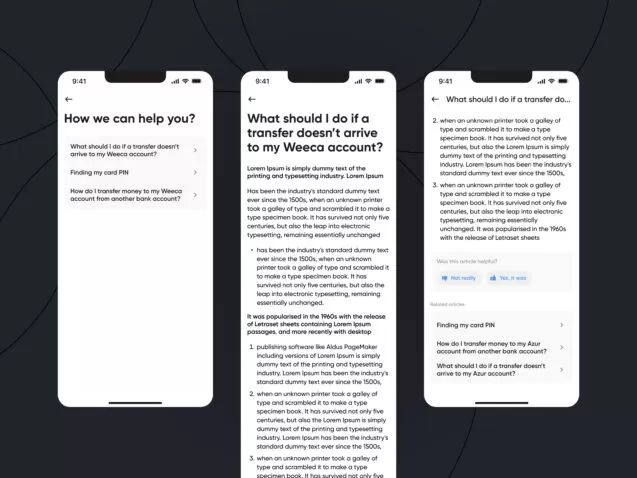
Hier kann der Benutzer Zugang zur Dokumentation erhalten. Auch können die Designer es den Benutzern ermöglichen, sich an den Support zu wenden und Hilfe zu erhalten.
Fazit
In unserem Artikel gehen wir auf die Grundlagen von Designprinzipien ein, erkunden Jakob Nielsens Heuristiken und diskutieren Methoden zur Messung der Designeffektivität. Dies hilft bei der Identifizierung von Fehlern und irreführenden Aspekten vor dem Produktlaunch, was wiederum den Bedarf an umfangreichen Usability-Tests reduziert. Dieser proaktive Ansatz ermöglicht die frühzeitige Erkennung und Behebung von Problemen, was zu einem schlankeren und effizienteren Testprozess führt.
Durch die Einhaltung dieser Prinzipien und die Anwendung bewährter Methoden stellen wir sicher, dass Designlösungen benutzerzentriert sind und für die Benutzerfreundlichkeit optimiert sind. Durch kontinuierliche Bewertung und Verfeinerung von Designs sind wir in der Lage, innovative und intuitive digitale Erlebnisse zu liefern, die Benutzer fesseln.